Dziś zajmiemy się testowaniem aplikacji REST przy użyciu narzędzia Postman. Nie zabraknie praktycznych przykładów i ćwiczenia dla chętnych. Zaczynamy!
Artykuł ten jest skierowany do osób, które chcą rozpocząć przygodę z Postmanem. Większość z Was słyszała lub też usłyszy o tym narzędziu, wspierającym testowanie API. W poniższym artykule postaram się przybliżyć Wam, drodzy czytelnicy, część jego możliwości.
Metody HTTP
Nim przejdę do omawiania narzędzia, przyjrzyjmy się, czym są tytułowe metody HTTP. Metody HTTP odpowiadają za określone akcje jakie mają zostać podjęte w wyniku zapytania HTTP. W tym artykule będziemy korzystać z: :
- GET - pobranie wskazanego zasobu,
- POST - przesłanie danych do serwera zapisanych jako para klucz-wartość,
- PUT - przesłanie danych do serwera, najczęściej w celu zaktualizowania jakiegoś zasobu,
- DELETE - przesłanie żądania usunięcia danego zasobu.
Metod jest więcej, ale te które opisałem są wystarczające by rozpocząć przygodę. Jeśli jesteś ciekaw ich wszystkich, odsyłam Cię pod ten link: https://www.google.com/url?q=https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
Statusy odpowiedzi
Znasz już metody, warto abyś poznał też statusy odpowiedzi:
- 1xx - statusy informacyjne,
- 2xx - kody powodzenia, np. 201 Created - wysłany dokument został zapisany na serwerze,
- 3xx - kody przekierowania, np. 301 Moved Permanently - żądany zasób znajduje się pod nowym adresem,
- 4xx - kody błędu aplikacji klienta, np. 400 Bad Request - niepoprawnie skonstruowane zapytanie,
- 5xx - kody błędu serwera, np. 500 Internal Server Error - wewnętrzny błąd serwera, przez który żądanie nie mogło zostać zrealizowane.
Po więcej informacji ponownie odsyłam tutaj: https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
Zaczynamy zabawę - konfiguracja
Najlepsza nauka to ta na żywym organizmie, dlatego postanowiłem pokazać Wam działanie Postmana w praktyce. Wybór narzędzia, które posłuży mi za przykład padł na Trello. Dlaczego właśnie Trello? Szukałem narzędzia:
- do którego będzie można strzelać i widzieć natychmiastowy rezultat na stronie, np. po po wysłaniu i przetworzeniu żądania przez serwer, zostanie utworzona nowa tablica,
- takiego, które już istnieje i jest wykorzystywane przez użytkowników. Wydaje mi się, że nauka z udziałem takiego narzędzia przynosi najlepszy rezultat oraz dostarcza większej przyjemności,
- które posiada rozbudowaną dokumentację: https://developer.atlassian.com/cloud/trello/rest/
Pora przejść do działania! Pierwszą rzeczą, jaką musimy zrobić, jest założenie konta, bądź też zalogowanie się za pomocą asystenta logowania: https://trello.com/signup. Po utworzeniu konta pojawi się krótki tutorial jak działa Trello. Jeśli nie miałeś wcześniej z nim do czynienia, to warto poświęcić chwilę i obejrzeć ten materiał.
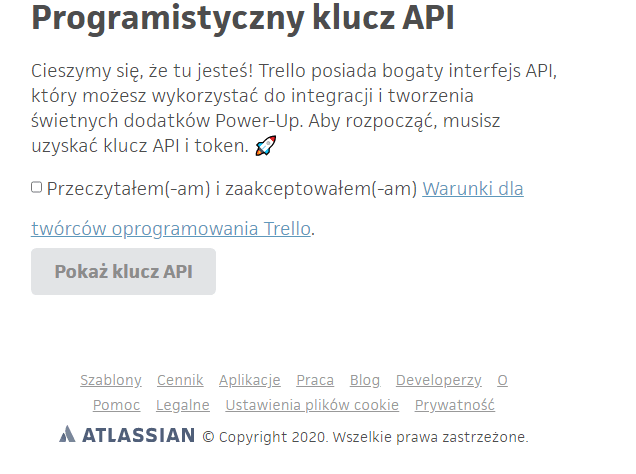
Następnie przechodzimy na stronę: https://trello.com/app-key. Powinien pojawić się taki oto widok:

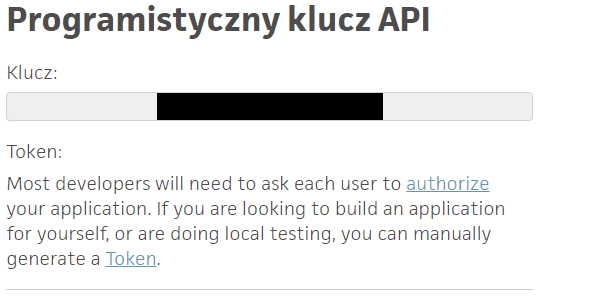
Akceptujemy warunki i naciskamy przycisk „Pokaż klucz API”. W nowym widoku zostanie wygenerowany klucz:

Do naszych potrzeb musimy jeszcze wygenerować Token, tak więc klikamy „Token”:

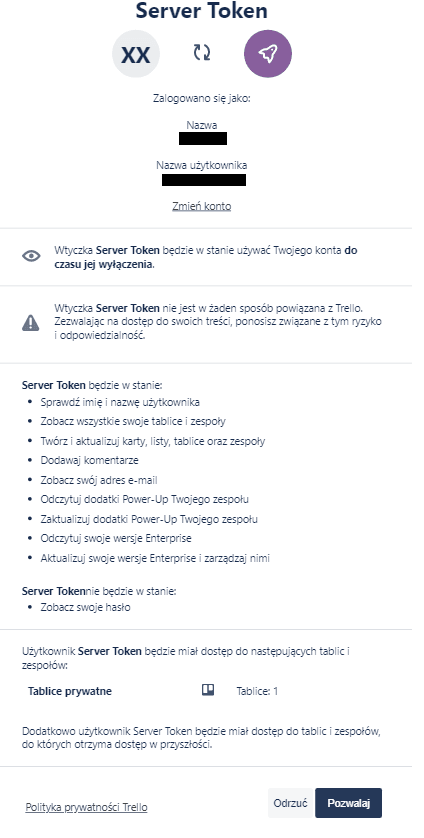
Następnie naciskamy „Pozwalaj”. Zapisujemy gdzieś wygenerowany Token, np. w menedżerze haseł/Notepadzie++/innym bezpiecznym miejscu.
Konfiguracja Postmana pod naukę
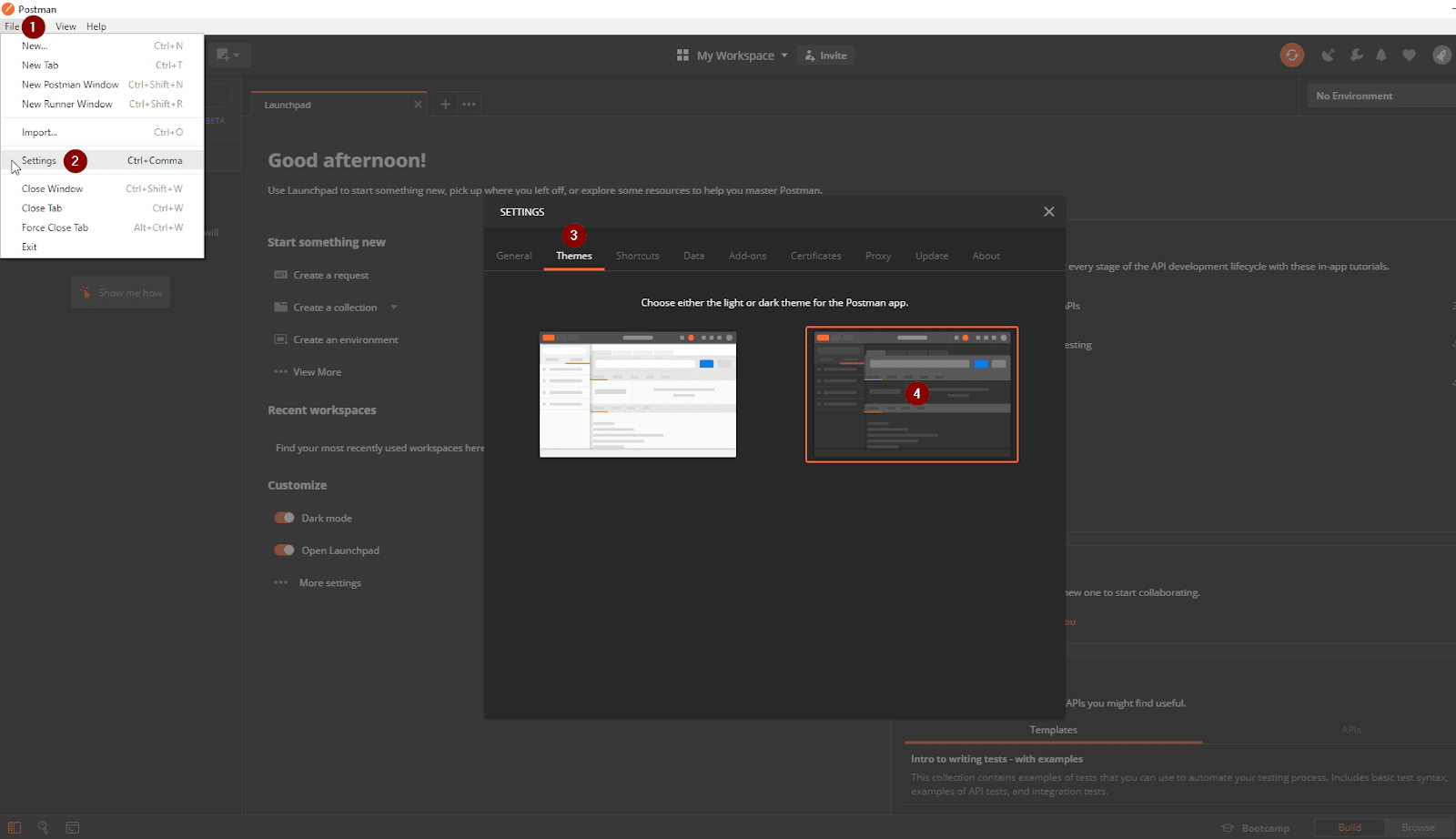
Teraz pora ściągnąć samego Postmana. Zrobisz to tutaj: https://www.postman.com/downloads/. Na tym etapie liczę, że sami dacie już radę przejść przez instalację programu :) Podobnie jak w przypadku Trello, tworzymy konto, bądź też korzystamy jako użytkownik niezalogowany. Następnie w samym Postmanie przechodzimy do File -> Themes i wybieramy Dark Theme.

Teraz Postman wygląda znacznie lepiej :)
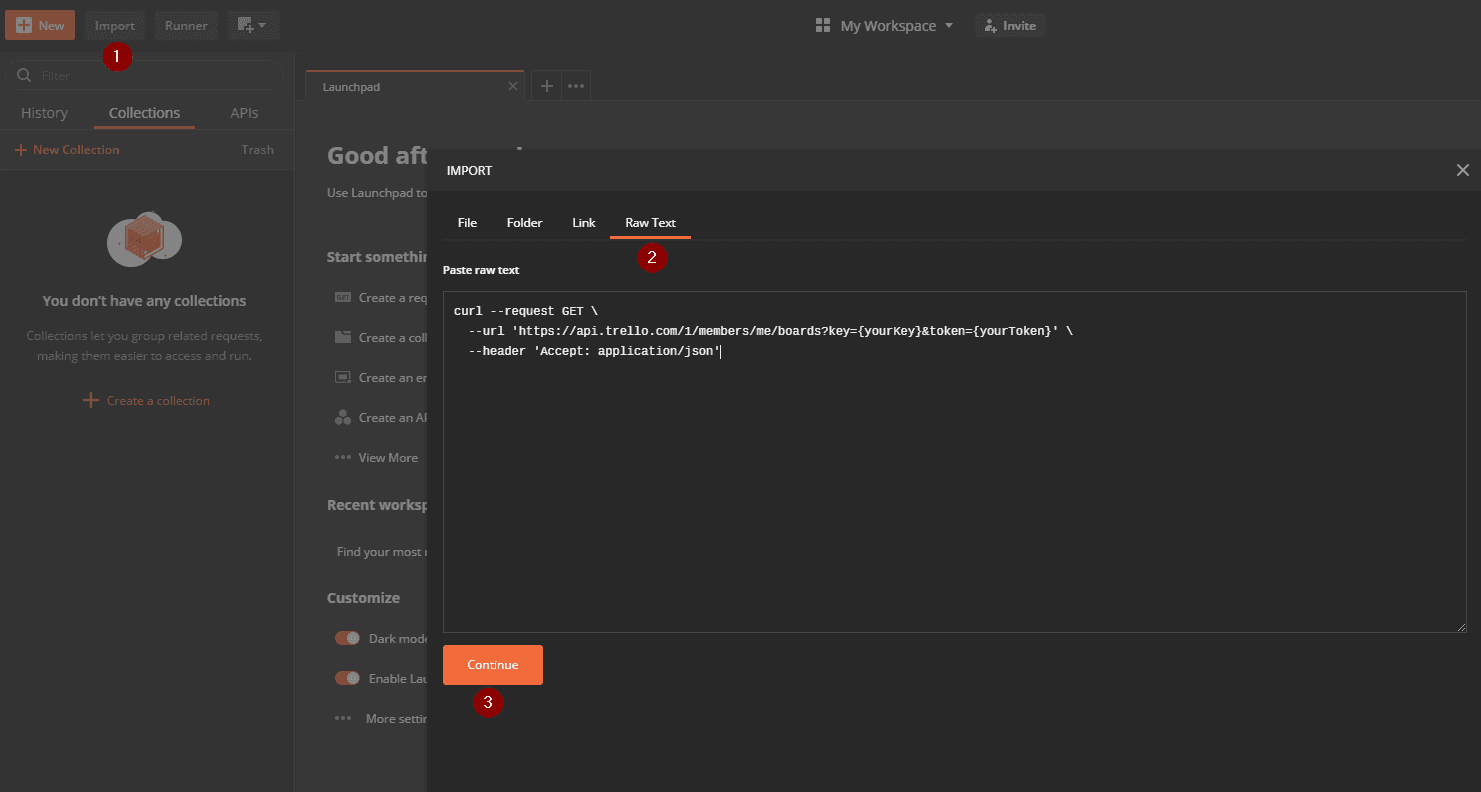
Nadszedł moment by w końcu wysłać jakieś zapytanie Na początek poprośmy serwer o zwrócenie tablic przypisanych do naszego konta. W tym celu wybieramy „Import”, przechodzimy do zakładki „Raw Text”, wklejamy poniższą linijkę i naciskamy „Continue”, tj. pokazane jest na obrazku poniżej:
curl --request GET \
--url 'https://api.trello.com/1/members/me/boards?key={yourKey}&token={yourToken}' \
--header 'Accept: application/json'Powyższy curl został zaczerpnięty z oficjalnej dokumentacji: https://developer.atlassian.com/cloud/trello/rest/api-group-members/#api-members-id-boards-get

W kolejnym kroku naciskamy „Import” i pojawia się nam zakładka z nowym zapytaniem (requestem).
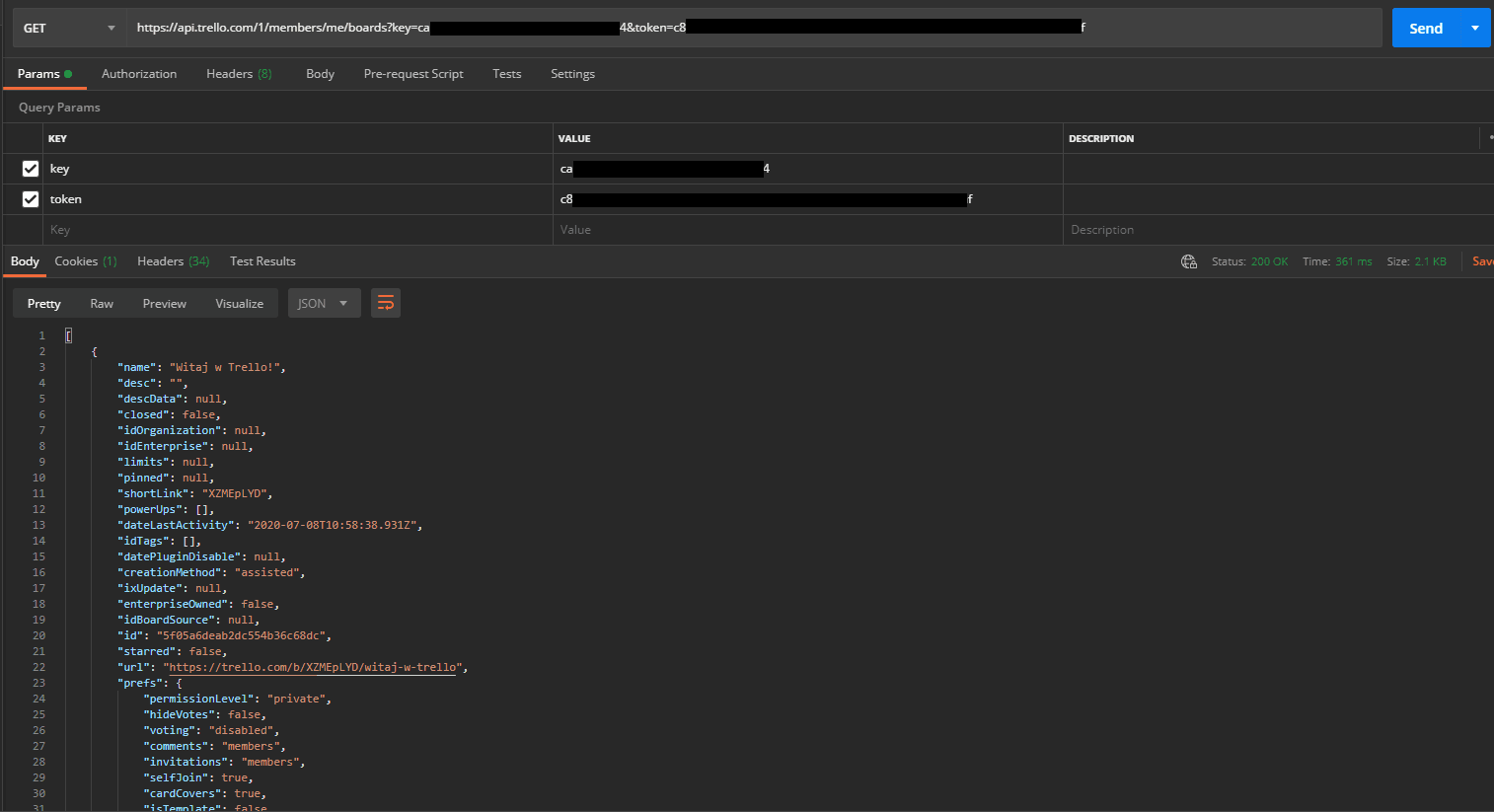
W kolumnie „Value” w miejsce {yourKey} oraz {yourToken} podstawiamy nasze wartości, wygenerowane w poprzednich krokach. Jeżeli wszystko dobrze poszło, to po naciśnięciu „Send” powinniście zastać podobny widok jak na zdjęciu poniżej:

Jeżeli w miejscu „Status” pojawi się kod błędu, np. „401 Unauthorized”, a w odpowiedzi „Invalid key” lub „Invalid token”, to upewnijcie się, czy wpisaliście poprawne wartości dla pola „key” oraz „token”. W razie dalszego niepowodzenia to jeszcze raz przejdźcie do https://trello.com/app-key, skąd skopiujcie Key oraz kliknijcie w Token by go pobrać.
Przyjrzyj się przez chwilę odpowiedzi i postaraj wydedukować co zostało zwrócone i za co odpowiadają. Niektóre odpowiedzi wydają się być oczywiste, np. „name”, „id”, „dateLastActivity”, „url”. Tak samo niektóre z „prefs”, „dateLastView” itp.
Z odpowiedzi skopiuj wartość dla „url” i wklej do przeglądarki, np. Chrome (lub najedź na wartość, przytrzymaj ctrl i naciśnij LPM). Zmień nazwę tablicy z „Witaj w Trello!” na „Witaj w Trello!!” i wyślij ponownie zapytanie. Jak widzisz, wartość w polu „name” zmieniła się na nowo podaną. Tylko jak zrobić to za pomocą requesta, bez manualnej zmiany na stronie?
Aby znaleźć odpowiedź na to pytanie, przejdźmy do dokumentacji, którą znajdziemy pod tym linkiem:
https://developer.atlassian.com/cloud/trello/rest/ Jak widać, dostarcza ona mnóstwa informacji.
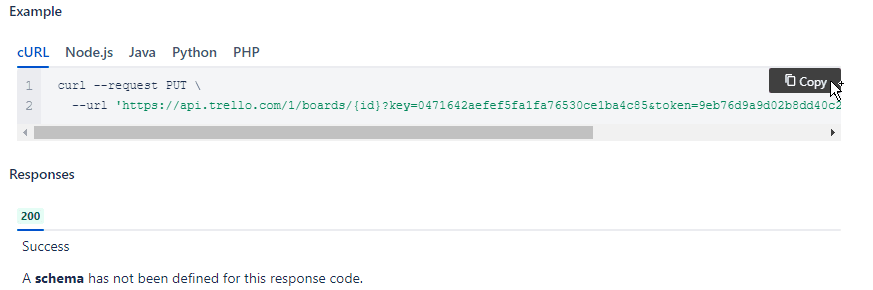
Z lewego menu rozwijamy zakładkę „Boards” i wybieramy „Update a Board”. Jak się dobrze przyjrzeć, to możemy zmienić nie tylko nazwę naszego Boardu, ale również: „desc”, „closed”, czy też „prefs”. Przewijamy w dół, aż do przykładu użycia. Zaznaczamy zakładkę z `cURL`, a następnie kopiujemy zawartość:

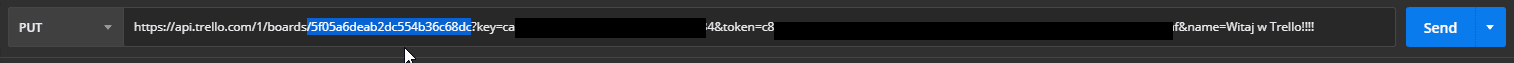
… i ponownie klikamy „Import” -> zakładka „Raw Text”, wklejamy i „Continue” a następnie „Import”. Podmieniamy wartości dla „key” i „token” na te z poprzedniego zapytania, ale tym razem dodajemy nowy parametr „name” o wartości „Witaj w Trello!!!!” (wybaczcie brak kreatywności) i naciskamy Send.
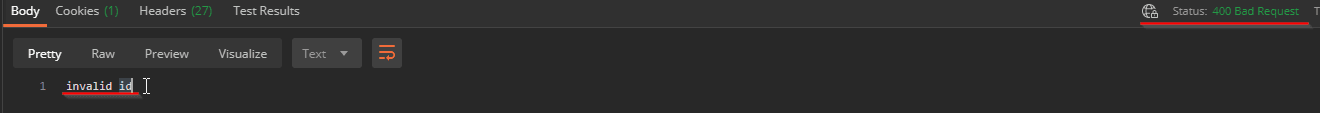
W rezultacie dostajemy „Status: 400 Bad Request”, a w odpowiedzi „invalid id”.

Co jest tego przyczyną? A no to, że w URL-u nie podaliśmy wartości dla {id}. A skąd wziąć owe „id”? Tak, dobrze myślicie. Z poprzedniego zapytania, w którym prosiliśmy serwer o Boardy przypisane do nas. Przeskakujemy do poprzedniej zakładki i z odpowiedzi kopiujemy wartość dla „id”, a następnie wklejamy ją do naszego zapytania w miejsce „{id}”, tj. Jak na poniższym zdjęciu:

I widzimy „Status: 200 OK”, a w odpowiedzi:
{
"id": "5f05a6deab2dc554b36c68dc",
"name": "Witaj w Trello!!!!",
Jeżeli przejdziemy do aplikacji, zauważymy, że Board ma nową zmianę (jeśli jej nie ma, odśwież stronę).
A co jeżeli w dokumentacji nie będzie cURL-a?
Przejdźmy ponownie do dokumentacji: https://developer.atlassian.com/cloud/trello/rest/api-group-boards/#api-boards-id-put
i widzimy nasz endpoint ‘PUT /1/boards/{id}’ ?
Jeśli tak to przechodzimy w takim razie do Postmana, dodajemy nowy request poprzez naciśnięcie znaku „+”. I tak zmieniamy z metody „GET”, na „PUT” z listy. Kolejnym krokiem jest dodanie naszego base_url(https://api.trello.com/) i uzupełniamy dodając ścieżkę „/1/boards/{id}/memberships”. W zakładce „Params” uzupełniamy tabelę o parametry i odpowiadające wartości. I to tyle!
Kolekcja
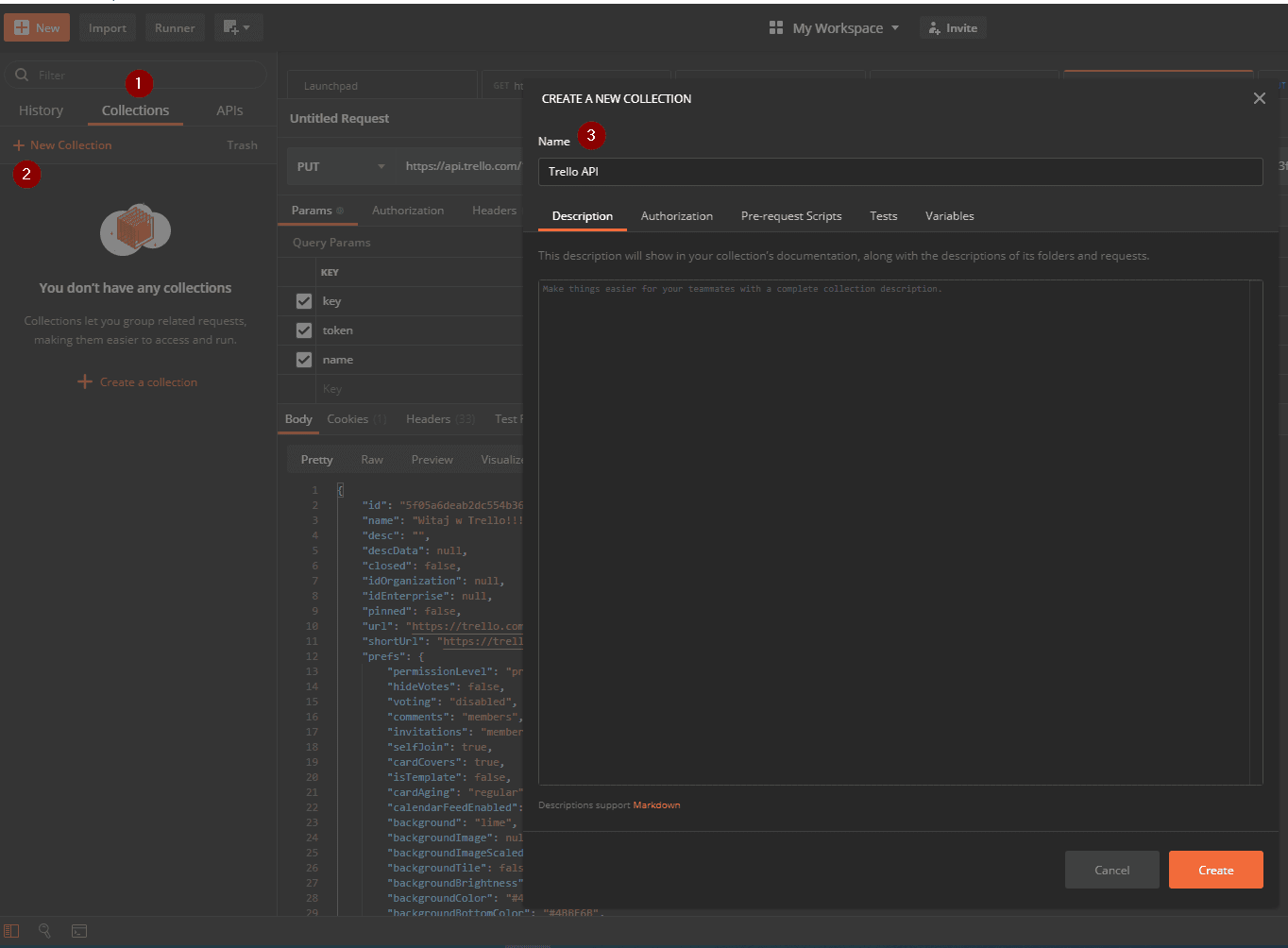
Liczba zakładek rośnie - warto zachować w nich porządek. Z pomocą przychodzi nam Kolekcja. Aby ją utworzyć wybieramy „Collections”, następnie klikamy „New Collection”, bądź też „Create a collection”, a następnie w polu „Name” wpisujemy „Trello API” i klikamy „Create”:

Po lewej stronie dodała się nowa kolekcja. Pora zrobić lekki porządek z zakładkami. Wybieramy request w którym pytaliśmy o listę Boardów przypisanych do naszego konta.
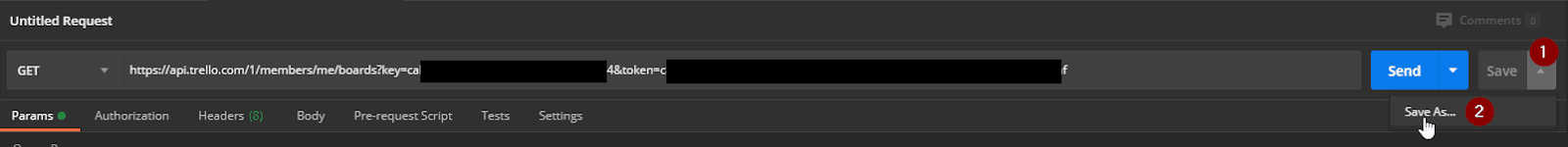
Z prawej strony, obok „Save” klikamy strzałkę w dół, i wybieramy „Save As...”:

W „Request name” wpisujemy nazwę zapytania, np. „List of Boards”, zaznaczamy, gdzie ma się zapisać nasz request, czyli wybieramy „Trello API” i potwierdzamy przez „Save to Trello API”. Podobnie czynimy z drugim requestem.
Kilka wskazówek:
- Staraj się dbać o porządek w zakładkach z requestami. Jeśli tego nie zrobisz, potem naprawdę ciężko będzie Ci dokopać się do tych, na których będzie Ci zależeć w danym momencie;
- Nadawaj odpowiednie nazwy requestom, by było wiadomo po samym opisie za co odpowiadają;
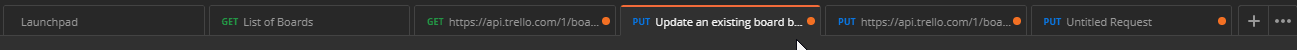
- Pomarańczowa kropka nad Tab-em z requestem oznacza, że nie jest on zapisany, bądź też modyfikacja dla istniejącego nie została zapisana:

Zmienne środowiskowe
Wyobraź sobie, że dołączasz do projektu, w którym są różne konfiguracje, np. developerska, testowa oraz produkcyjna. Tworzenie kolekcji dla każdej z osobna byłoby męczące oraz powodowałoby wiele duplikacji requestów. Jak poradzili sobie z tym problemem twórcy Postmana? Poprzez wprowadzenie wspomnianych zmiennych środowiskowych!
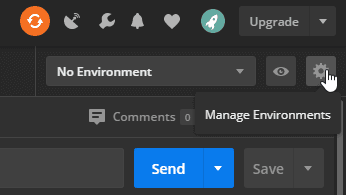
Aby z nich skorzystać, z górnego prawego rogu wybierz „Manage Environment”:

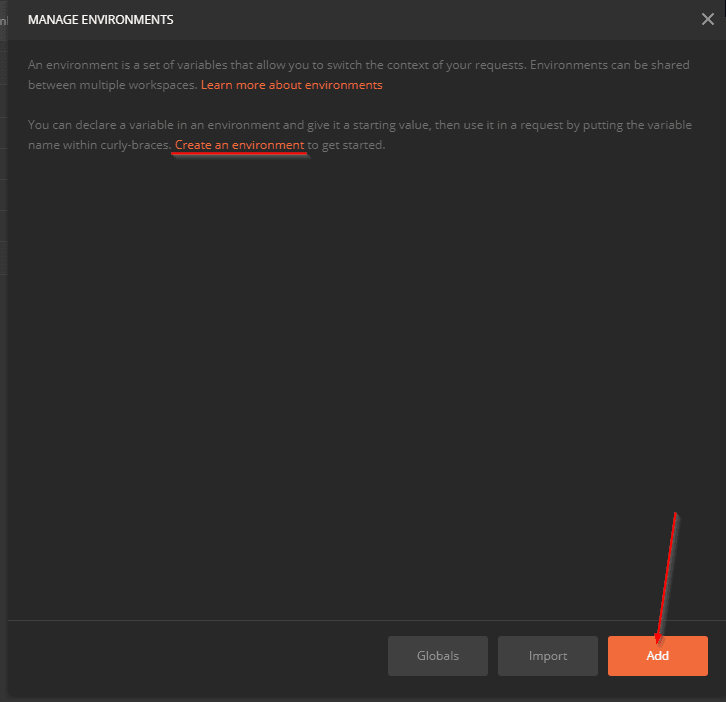
Następnie kliknij „Add”, bądź też „Create an environment”:

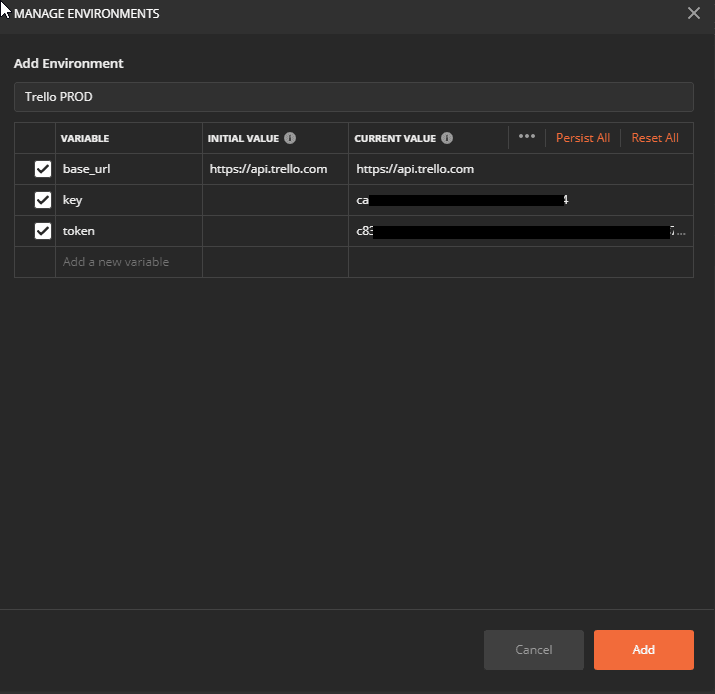
Tutaj podajemy nazwę naszego środowiska, np. „Trello Production”.
W „Variable” wpisujemy „base_url” a w „INITIAL VALUE” podajemy „https://api.trello.com” (wartość z INITIAL VALUE przekopiuje się do CURRENT VALUE”). Teraz, by ulżyć sobie trochę w pracy, od razu dodajmy „key” oraz „token”, tylko tym razem wartości podajemy pod „CURRENT VALUE”, czyli jak na zdjęciu (Pssst! Spójrz na podpowiedzi dla INITIAL VALUE oraz CURRENT VALUE):

Jeśli wszystko się zgadza, naciskamy „Add” a kolejne okienko zamykamy i wracamy do widoku głównego.
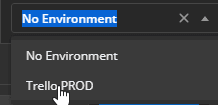
Z górnej prawej strony wybieramy z listy nasze nowe środowisko:

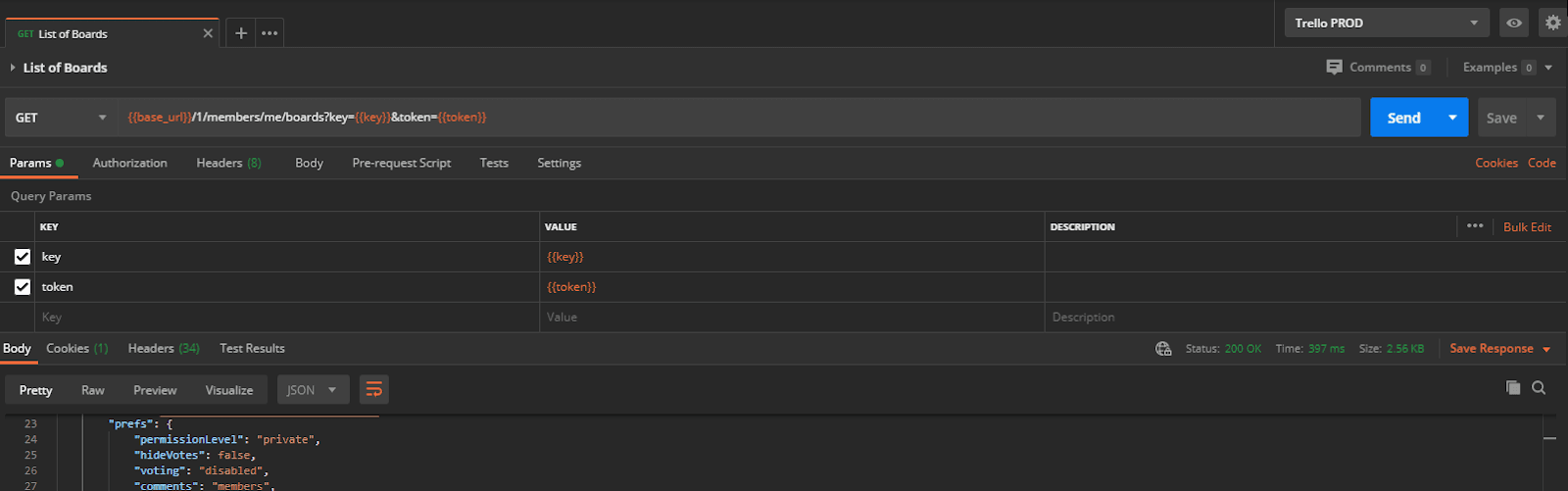
Teraz pora dokonać parę drobnych poprawek. Z kolekcji klikamy w „List of Boards”. W URL podmieniamy „https://api.trello.com” na „{{base_url}}” oraz w Params podmieniamy nasze na sztywno przypisane wartości na „{{key}}” oraz {{token}}. Rezultat powinien wyglądać tak jak na obrazku. Klikamy jeszcze „Send” i upewniamy się, że dostajemy odpowiedź z serwera ze statusem 200.

Jeśli jest tak jak na obrazku powyżej, to natychmiast zapisujemy wprowadzone zmiany (mamy w końcu pomarańczową kropkę na tabie ;) i nie chcemy by zaginął w ewentualnym gąszczu pootwieranych zakładek). Adekwatnie robimy z requestem „Update an existing board by id”.
Kilka wskazówek:
- w Postmanie zmienne zapisujemy w podwójnych klamrach {{}},
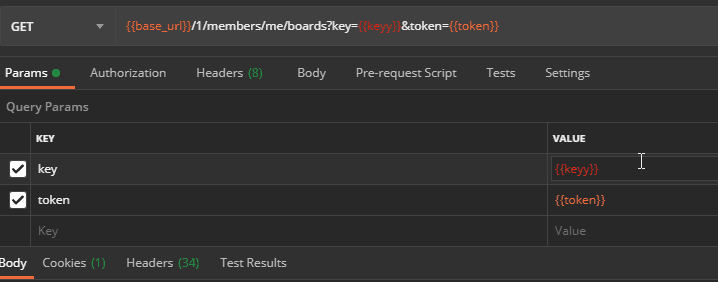
- jeśli zamiast pomarańczowego koloru wyświetla Ci się czerwony, oznacza to, że Postman nie może odnaleźć takiej zmiennej, ponieważ ona nie istnieje. Upewnij się, czy nie masz literówki w nazwie. W przykładzie poniżej zamiast „{{key}}” widnieje „{{keyy}}":

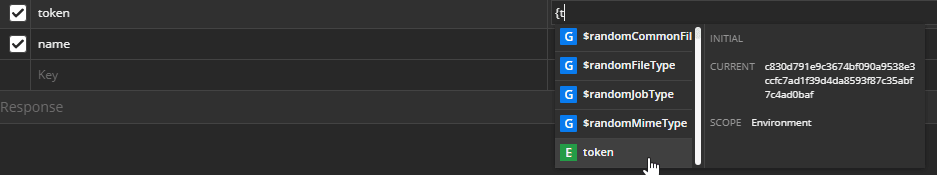
- jeśli chcesz uzyskać podpowiedź odnośnie zmiennych, to wpisz pojedynczy znak { i powinna wyświetlić się lista dostępnych (G - global, E - environment):

Testy w Postmanie
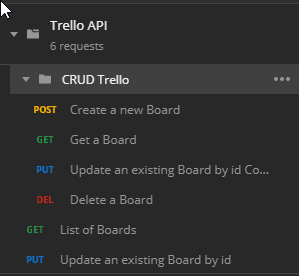
W naszej kolekcji „Trello API” poprzez naciśnięcie PPM tworzymy nowy folder,, potem wybieramy z listy „Add Folder” i nazywamy go „CRUD Trello”. Do folderu dodajemy request „Create a new board”. Zaglądamy do dokumentacji, by zobaczyć jaki endpoint tworzy nam nowy Board, a następnie dodajemy go do Postmana. Do folderu dodajemy jeszcze endpoint odpowiedzialny za zapytanie o poszczególny Board, aktualizację Boardu (mała podpowiedź: taki request już u nas istnieje, można więc go zduplikować poprzez najechanie na niego, PPM oraz wybranie opcji „Duplicate” z listy) i końcowy endpoint, odpowiedzialny za usunięcie nowo utworzonego. Powinno to wyglądać jak na obrazku poniżej:

Teraz, gdy chcemy wykonać CRUD to:
- tworzymy nowy Board,
- z odpowiedzi „Create a new Board” kopiujemy wartość id,
- dla „Get a Board” w miejsce {id} w requeście wklejamy nasze id,
- analogicznie robimy dla pozostałych requestów, czyli w miejsce „id” wklejamy id z odpowiedzi „Create a new Board”.
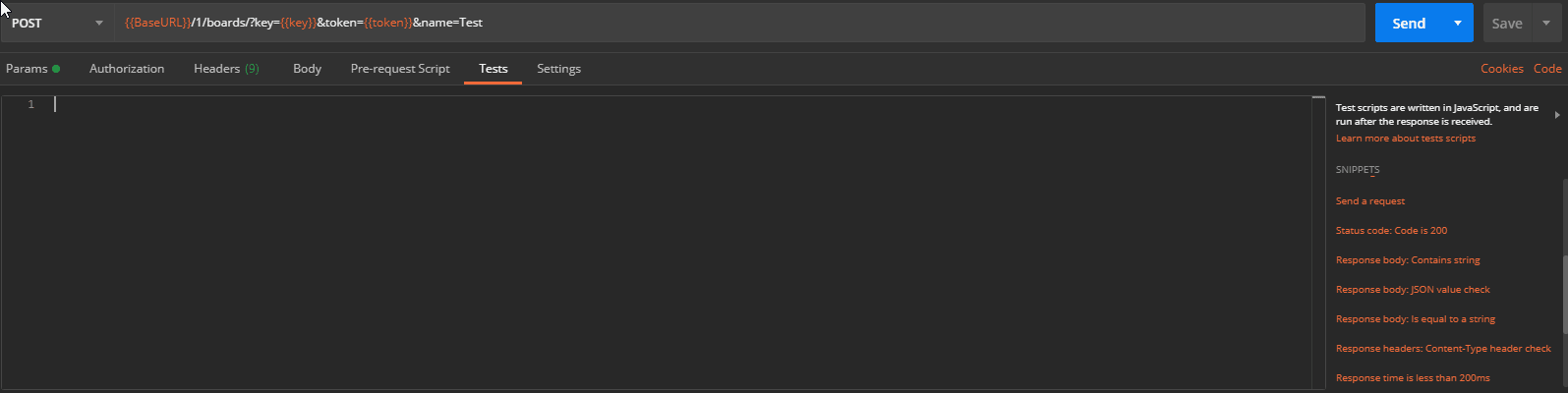
Jak widać takie kopiowanie i wklejanie może być trochę upierdliwe, ale na szczęście można usprawnić ten proces. W tym celu przejdź do „Create a new Board” i kliknij zakładkę „Tests”:

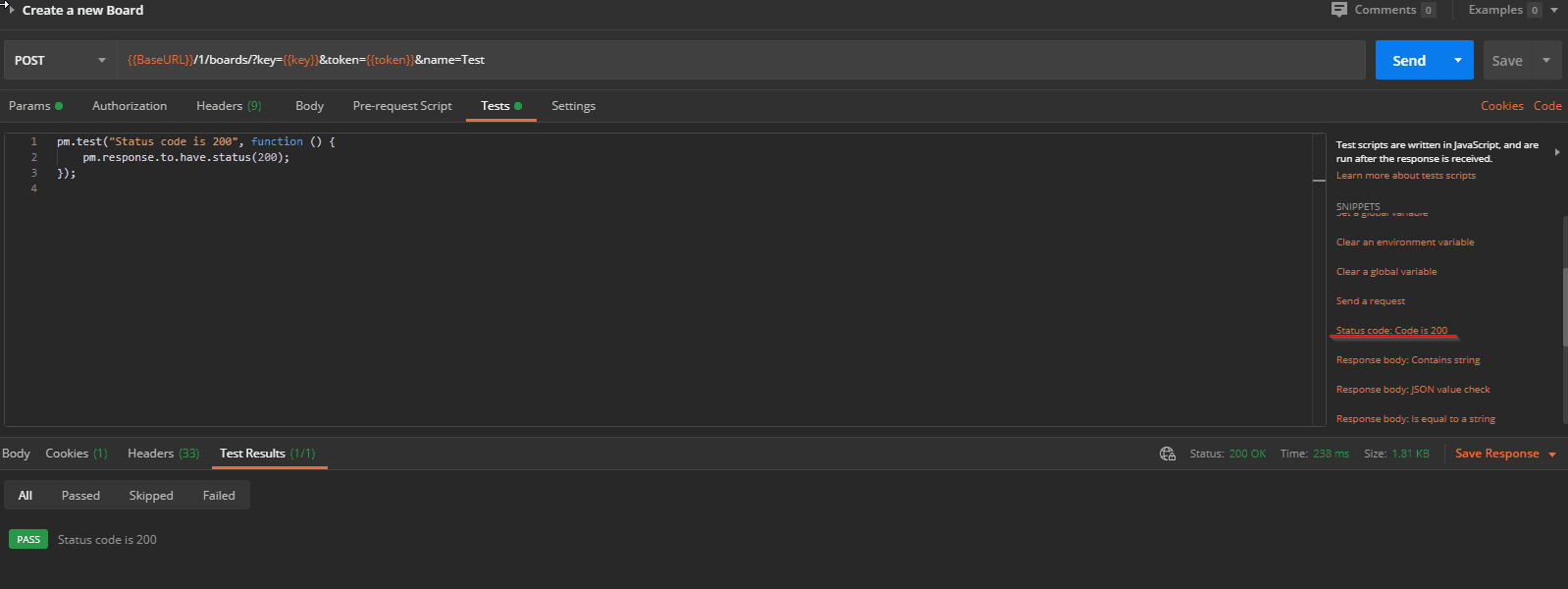
Po prawej stronie zobaczysz drobną podpowiedź odnośnie tworzenia testów. W takim razie z listy wybierz „Status code: Code is 200” i wyślij request. Pojawi się Tests Results (1/1) i informacja, że test przeszedł pomyślnie.

Teraz pora dopisać test, który będzie dodawał automatycznie id do naszych zmiennych środowiskowych. Wklej poniższy kod do „Tests”:
var jsonData = pm.response.json();
pm.environment.set("new_board_id", jsonData.id);
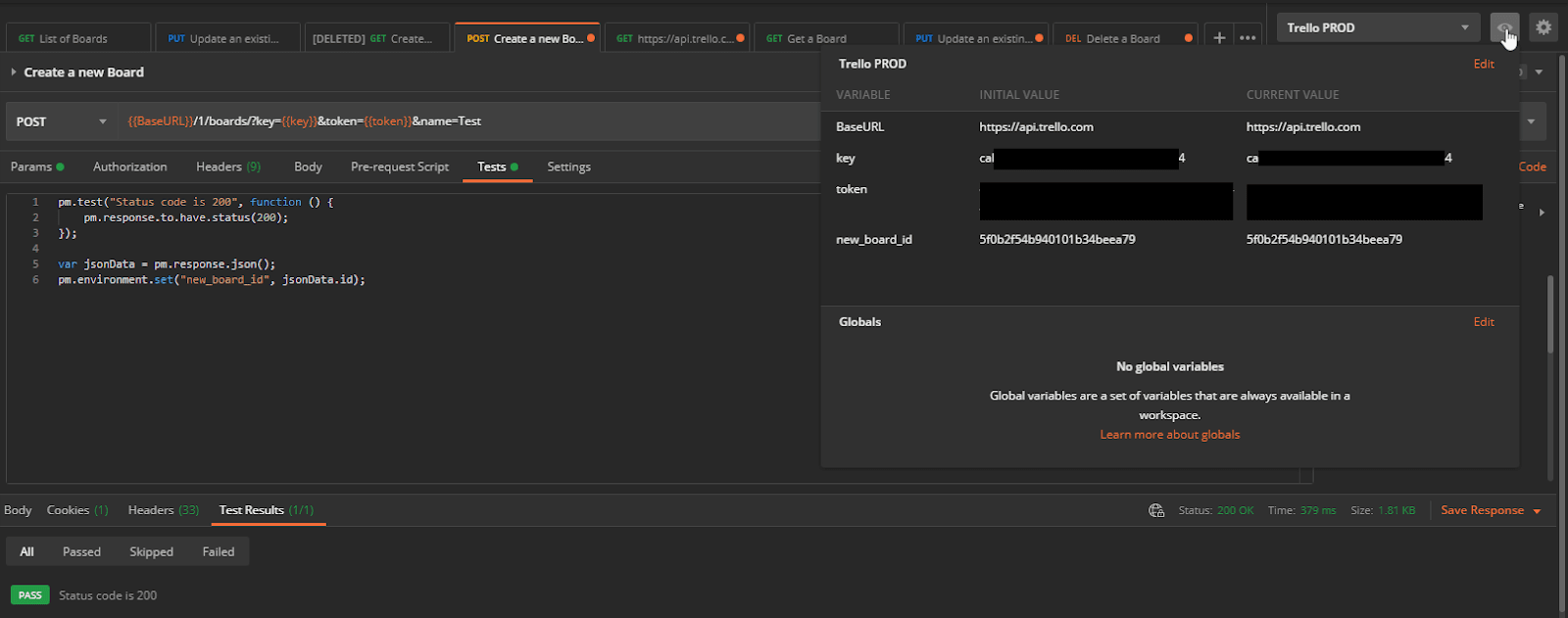
Po wysłaniu requestu ponownie, kliknij w „Environment quick look”:

Jak widać, samoistnie pojawiła się zmienna „new_request_id” wraz z nowo przypisaną wartością. W takim razie poprawmy nasze endpointy i w miejsce id boardu, wstawmy {{new_board_id}}. Po wykonaniu tego kroku, utworzenie, odczytanie, zaktualizowanie oraz usunięcie Boardu sprowadza się do naciśnięcia w każdym requeście przycisku „Send”.
Wskazówka:
Dodatkowe informacje na temat testów możecie znaleźć w oficjalnej dokumentacji https://learning.postman.com/docs/writing-scripts/script-references/test-examples/
Zadania do samodzielnego wykonania
Chcesz utrwalić zdobytą wiedzę? Super! Mam dla Ciebie parę zadań do samodzielnego wykonania.
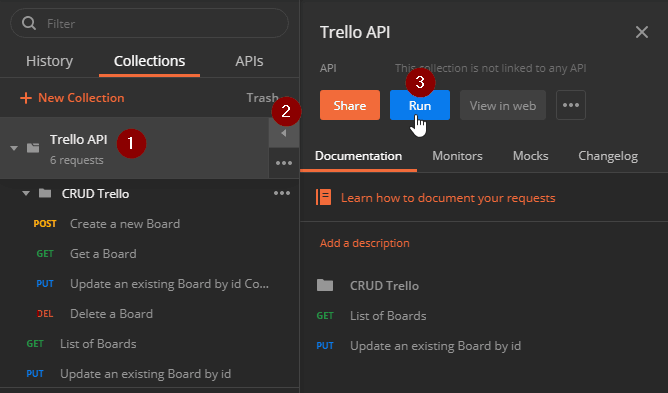
Uzupełnij pozostałe requesty o Tests. Następnie najedź na kolekcję naciśnij strzałkę w prawo i kliknij w „Run”:

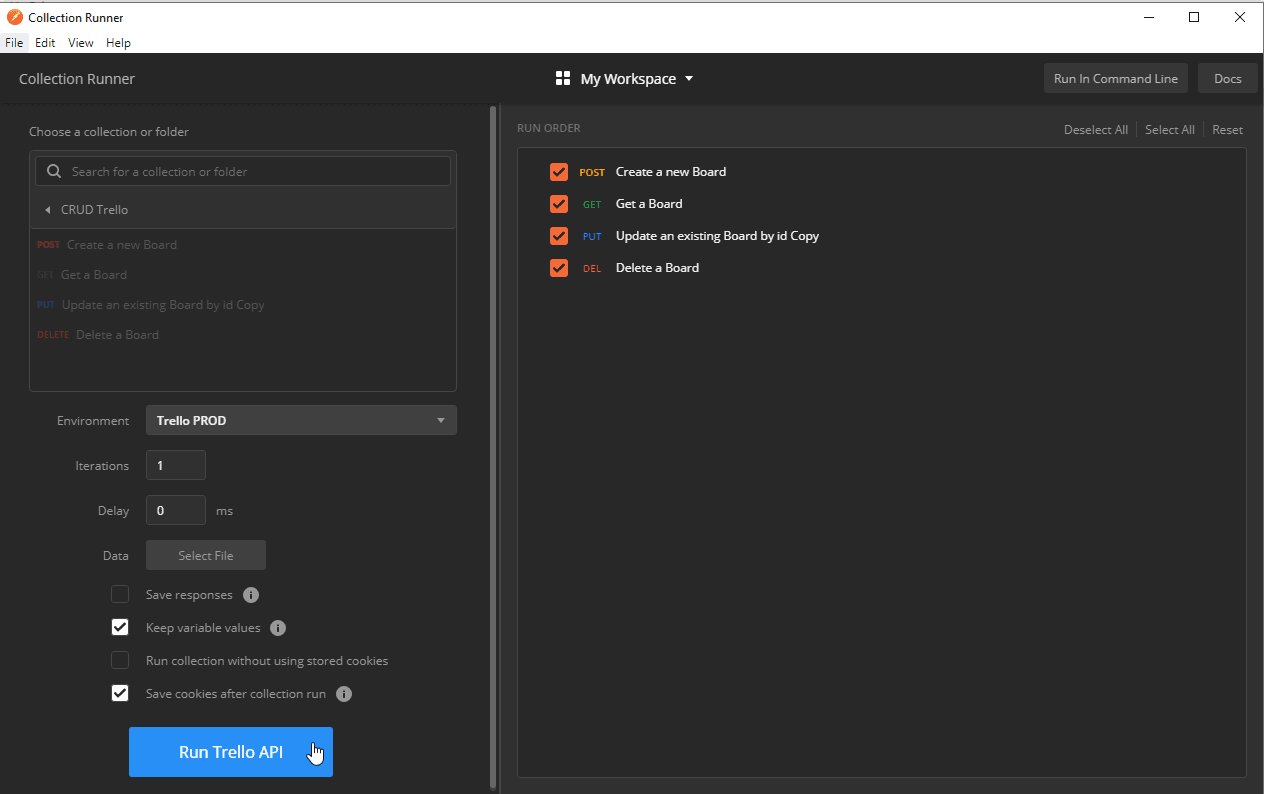
W nowym oknie wybierz folder „CRUD Trello” i naciśnij „Run Trello API”:

Na koniec pytanie: czy da się szybciej sprawdzić, czy requesty wykonują się poprawnie? :) Dajcie znać w komentarzach!




