Testowanie dostępności to sprawdzenie na ile możliwe jest używanie danej strony lub aplikacji przez wszystkich, w tym osoby z niepełnosprawnościami. Dziś porozmawiamy o narzędziach przydatnych w testowaniu dostępności.
Dostępność niestety nie jest jeszcze powszechnie rozpoznawalnym pojęciem. Słowo dostępny zwykle bardziej kojarzy się z czyjąś obecnością na komunikatorze internetowym, jak na przykład w zapomnianym już Gadu-Gadu niż z dostępnością cyfrową.
Co więcej, nawet ci, którym znane jest to pojęcie, zwykle kojarzą dostępność cyfrową tylko z dostosowywaniem produktów do potrzeb osób z niepełnosprawnościami. Tymczasem jest to tylko część grupy użytkowników, którzy zyskają na dostępności produktu. W pewnych sytuacjach każdy z nas potrzebuje dostosować produkt, którego używamy na co dzień. Przekonujemy się o tym w banalnych momentach, na przykład kiedy chcemy obejrzeć jakiś filmik, ale akurat z różnych powodów nie możemy odtworzyć go z dźwiękiem. Wtedy z pomocą przychodzą nam napisy. Bez nich umknąłby nam cały sens oglądanego materiału.
Czym więc jest ta dostępność?
Dostępność (czasami bardziej kojarzona w wersji angielskiej — accessibility) to w dużym uproszczeniu tworzenie usług i produktów w taki sposób, aby każdy mógł z nich korzystać — bez wyjątków i bez wykluczeń jakiejkolwiek grupy. W kontekście dostępności możemy spotkać się również ze skrótem a11y, który składa się z pierwszej i ostatniej litery słowa accessibility oraz liczby 11, która oznacza ilość pozostałych liter pomiędzy pierwszą a ostatnią literą wyrazu. Skrót ten nie tylko ułatwia dość skomplikowany zapis słowa, ale również jest po prostu oszczędnością ilości znaków, które czasami są ograniczone w social mediach, np. na Twitterze.

Dostępność to po prostu dostosowanie produktu dla wszystkich:
- słabowidzących i niewidomych,
- słabosłyszących i niesłyszących,
- osób z niepełnosprawnością ruchową,
- osób starszych i dzieci,
- osób mających problem z odróżnianiem kolorów (a to nie tylko powszechnie znany daltonizm),
- osób cierpiących na padaczkę fotogenną (migające animacje mogą spowodować atak padaczki),
- osób z niepełnosprawnością intelektualną i zaburzeniami poznawczymi,
- osób z dysleksją,
- osób nieobeznanych z technologią czy używających starszej generacji urządzeń,
- i również dla tych, którzy potrzebują chwilowych udogodnień, produktu dostosowanego do szczególnych sytuacji.
Niestety dostępność nie jest jeszcze powszechnie znanym tematem. Czasem jest kojarzona bardziej z dodatkowym kosztem i wysiłkiem niż z korzyściami jakie daje, a przez to wykluczana jest spora grupa użytkowników — szacuje się, że osób z niepełnosprawnością jest 15% na świecie, a w Polsce ponad 3 miliony.
Jak zatem testować dostępność?
Jedną z możliwości jest przeprowadzenie profesjonalnego audytu dostępności. Z pewnością największe zrozumienie dla kwestii związanych z dostępnością ma osoba, która na co dzień korzysta ze zwiększających ją technologii, czyli tester z niepełnosprawnością, ale nie zawsze to jej przypada testowanie strony. Jak w takim razie ma podejść do testowania tester, który nie należy do tej grupy?
Przede wszystkim, jeśli przypadła nam taka rola, należy poznać i zrozumieć końcowego użytkownika. Testerowi z początku może być trudno wyobrazić sobie co widzi osoba, mająca problem z rozróżnianiem kolorów lub jak porusza się po internecie niewidomy. Na szczęście z pomocą przychodzą wytyczne WCAG oraz różne dostępne narzędzia.
WCAG — podstawa w testowaniu dostępności
WCAG, czyli Web Content Accessibility Guidelines to najważniejszy dokument związany z dostępnością. To dość obszerna specyfikacja opisująca dokładne wytyczne do tworzenia dostępnych produktów cyfrowych. Dokument jest dostępny darmowo pod poniższym linkiem i jest obowiązkową lekturą każdej osoby zainteresowanej tematem dostępności:
https://www.w3.org/TR/WCAG21/
Według WCAG wyróżnia się trzy poziomy dostępności:
- A — poziom podstawowy, który musi zostać spełniony, aby większość użytkowników mogła korzystać z serwisu,
- AA — poziom średni, który powinien zostać spełniony, aby większość użytkowników mogła korzystać z serwisu bez większych problemów,
- AAA — poziom zaawansowany, który gwarantuje możliwość i komfort obsługi serwisu wszystkim użytkownikom
Co zatem należy testować?
Aby sprawdzić, czy dany serwis internetowy spełnia chociaż podstawowe standardy dostępności, trzeba przetestować stronę przede wszystkim pod kątem łatwości obsługi przez osoby słabowidzące oraz możliwości obsługi przez osoby niewidome. Części składowych dokładnego audytu jest naprawdę wiele. Do głównych i podstawowych elementów testowania dostępności należą:
- kontrast tła do koloru tekstu,
- alt text — czyli opis alternatywny, by opisać co przedstawia grafika czy zdjęcie,
- możliwość korzystania z serwisu za pomocą wyłącznie klawiatury,
- odpowiednia struktura strony: nagłówki, odpowiednie nazewnictwo tabel,
- możliwość poruszaniać się po serwisie korzystając z czytników ekranu.
Narzędzia pomocne w testowaniu dostępności
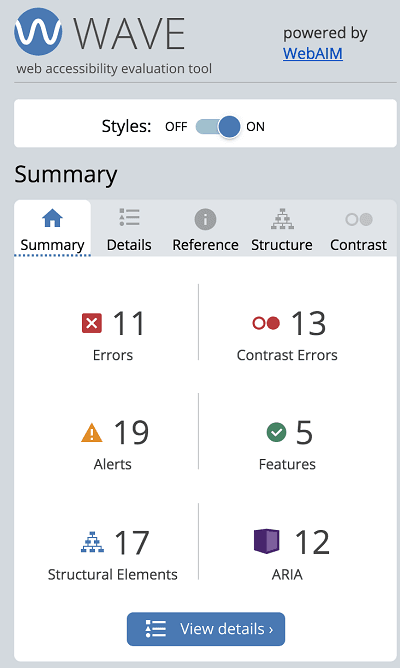
Jednym z moich ulubionych narzędzi, które kompleksowo sprawdzają dostępność na poziomie podstawowym jest wtyczka Wave. Darmowa do pobrania na przeglądarki Chrome i Firefox. Po kliknięciu na ikonę wtyczki dostajemy analizę całej strony z wyznaczonymi miejscami, w których znajdują się błędy lub miejsca warte poprawy. Podsumowanie będzie wyświetlone w panelu, który pojawi się z lewej strony, natomiast poszczególne błędy będą zaznaczone w konkretnych miejscach na testowanej stronie.


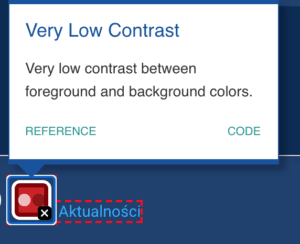
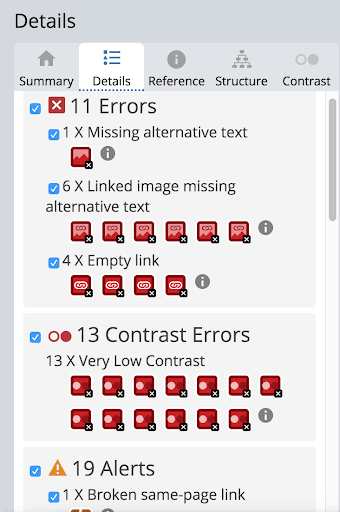
Jeśli wejdziemy w szczegóły zobaczymy pełną listę znalezionych błędów. Klikając w poszczególne ikony (np. w czerwone ikony w przypadku błędów) na stronie zostanie wskazane dokładne miejsce, które nie spełniło norm dostępności. Można też znaleźć konkretny element bezpośrednio w kodzie klikając na przycisk CODE.

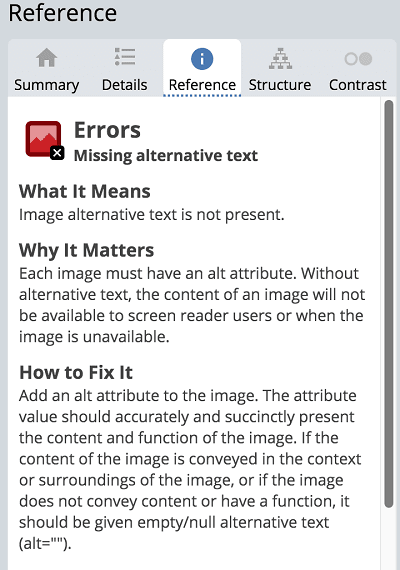
W zakładce Reference znajdziemy wyjaśnienie dlaczego dane elementy należy poprawić oraz instrukcje jak to zrobić:

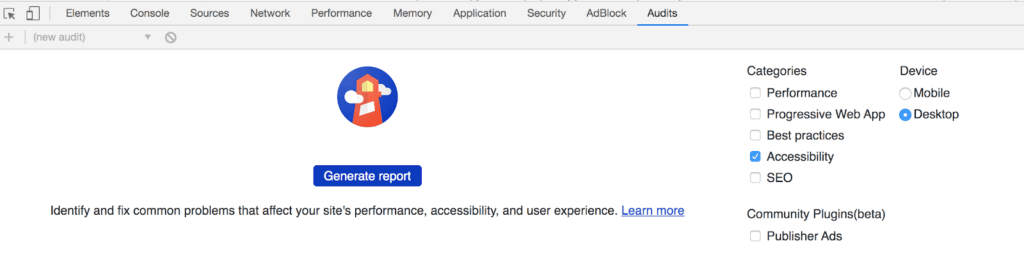
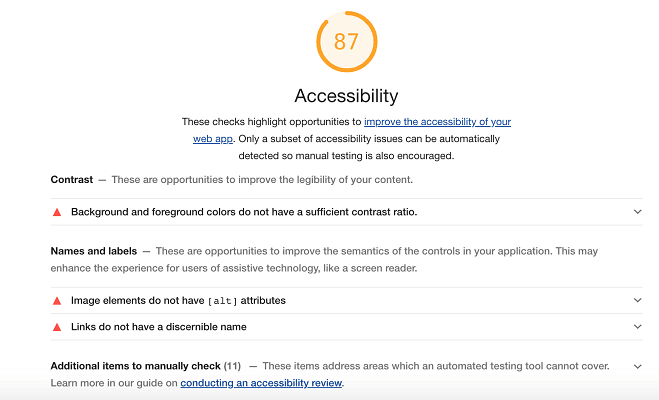
Sprawdzić dostępność można również przy użyciu narzędzi deweloperskich Google Chrome. Wystarczy wejść w zakładkę Audits, zaznaczyć accessibility i wygenerować raport. Narzędzie ułatwia zlokalizowanie miejsca w kodzie, w którym błąd występuje.


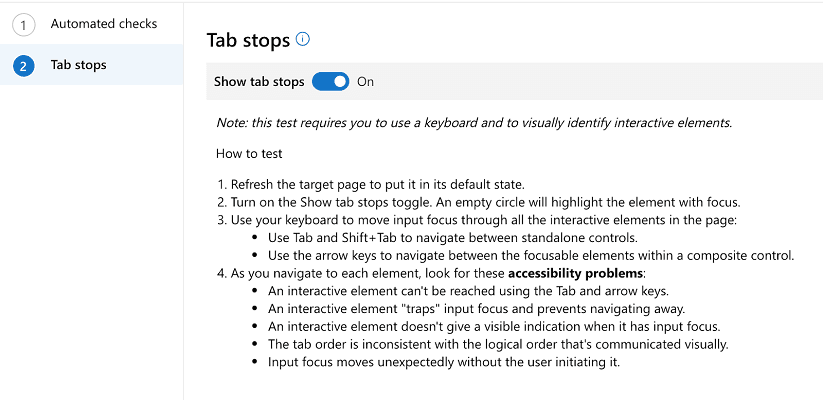
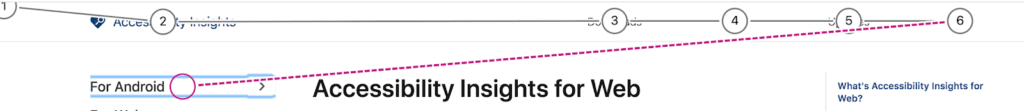
Możemy również skorzystać z wtyczki dla Chrome — Accessibility Insights for Web. Wtyczka ta nie tylko umożliwia sprawdzenie tych samych elementów co Wave i Audyt w konsoli, ale dodatkowo przy użyciu zakładki Tab stops pozwala prześledzić czy można dotrzeć do każdego interaktywnego elementu oraz czy mają one odpowiednią kolejność.


Zaprezentowane narzędzia służą do szybkiego testu i wykrycia podstawowych pułapek dostępności. Aby dokładnie przetestować dostępność serwisu, najlepiej skorzystać z pełnej checklisty zgodnej z normami ustalonymi przez WCAG. Przykład takiej listy znajduje się pod tym adresem:
https://webaim.org/standards/wcag/checklist
Natomiast pod tym linkiem znajdziemy listę wszystkich narzędzi do testowania dostępności: https://www.w3.org/WAI/ER/tools/
Poniżej wymienię kilka moim zdaniem najbardziej przydatnych.
Testowanie kolorystyki strony
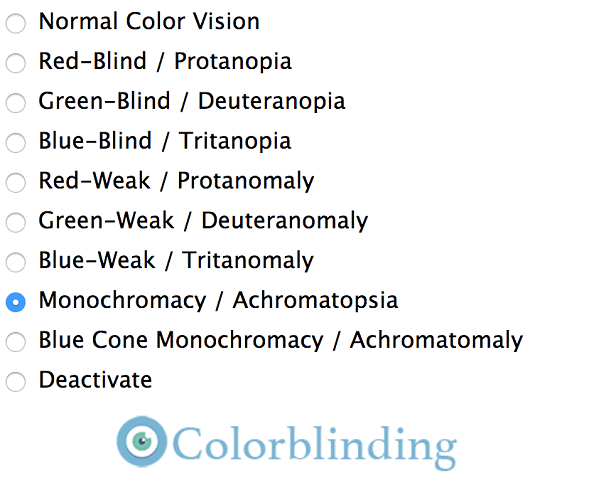
Colorblinding to wtyczka do przeglądarki Chrome, do pobrania bezpłatnie. Pokazuje barwy tak, jak postrzegają je osoby z zaburzeniami widzenia kolorów. Po zainstalowaniu wystarczy kliknąć na ikonę wtyczki na pasku przeglądarki i po uruchomieniu wybrać jedną z dostępnych opcji.

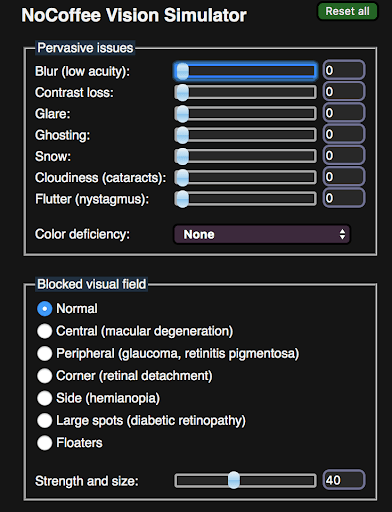
Żeby choć w minimalnym stopniu poznać z czym borykają się osoby z zaburzeniami widzenia można zainstalować też wtyczkę NoCoffee Vision Simulator. Wystarczy wejść na dowolną stronę i skorzystać z wtyczki zaznaczając poszczególne opcje. Dzięki temu możemy lepiej zrozumieć w jaki sposób widzi osoba chorująca na oczopląs, zaćmę, czy mająca zawężone pole widzenia.

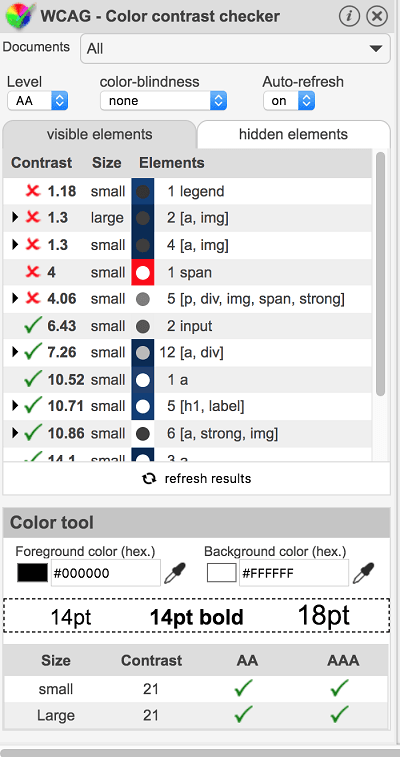
Przyjrzyjmy się też kontrastowi. Zbyt niski kontrast tekstu do koloru tła w połączeniu z małą czcionką sprawi, że tekst po prostu będzie zupełnie nieczytelny. Akceptowalny kontrast to 4,5. Obecnie wpisując w wyszukiwarkę “Contras checker/color contrast” znajdziemy całkiem sporo narzędzi, które pozwolą nam przetestować kontrast, na przykład wtyczkę Color Contrast Checker. Po jej zainstalowaniu wystarczy kliknąć ikonę w pasku przeglądarki, aby uzyskać analizę kolorów użytych na stronie. W dość prostej formie widzimy czy zestawienie kolorów spełnia wymagania na poziomie AA oraz AAA. Dodatkowo możemy sami potestować jaki kolor spełniałby wymagania dostępności.

Nawigacja przy użyciu klawiatury
Niektórzy z różnych powodów nie mogą lub nie chcą korzystać z myszki i poruszają się po internecie korzystając tylko i wyłącznie z klawiatury. Ważne jest, aby taki użytkownik mógł dotrzeć do wszystkich interaktywnych elementów na stronie oraz by ich kolejność była poprawna. Najprostszym sposobem na przetestowanie tej części dostępności jest przejście przez całą stronę używając klawisza TAB. Dodatkowo, każdy element powinien posiadać fokus (domyślne oznaczenie aktywnego linka czy pola formularza) widoczny podczas nawigacji, aby ułatwić zlokalizowanie punktu, w którym się znajdujemy.
Musimy upewnić się też, że użytkownik jest w stanie dotrzeć do każdego linku, przycisku czy pola formularza i nic nie znajduje się poza jego zasięgiem. Aby powrócić do poprzedniego elementu należy użyć kombinacji SHIFT + TAB. Do poruszania się wewnątrz elementu używamy strzałek klawiatury. Blok tekstu i grafiki same w sobie nie powinny być dostępne przy pomocy klawisza TAB, gdyż nie są to elementy interaktywne.
Czytniki ekranu
Treści w internecie jak najbardziej mogą być też dostępne dla osób niewidomych. Mogą one korzystać z serwisów internetowych za pomocą czytników ekranu (screen reader). Oczywiście kod strony musi być do nich dostosowany, a co za tym idzie — należy go przetestować.
Jednym z czytników jest darmowy NVDA dla systemu Windows i to on może posłużyć nam do testów. Zanim przystąpimy do testowania musimy nauczyć się jednak obsługi czytników: użytkownicy posługują się różnymi skrótami, np. poruszają się po nagłówkach by dotrzeć do interesującej ich części. Dokładny podręcznik obsługi NVDA znajduje się na tej stronie: https://www.nvda.pl/podrecznik-uzytkownika.
Posiadaczom komputerów Apple podpowiadamy z kolei, że te urządzenia posiadają już wbudowany czytnik o nazwie VoiceOver. Do narzędzia jest dołączona instrukcja, która ułatwi nam pierwsze kroki. Smartfony również posiadają wbudowane czytniki ekranu. Warto przejść przez aplikację właśnie przy użyciu screenreadera by poczuć na własnej skórze, jak trudna może być nawigacja po serwisie, który nie spełnia norm dostępności.
Podsumowując
Oczywiście temat testowania dostępności jest o wiele bardziej obszerny, niż można zmieścić w krótkim artykule. Tekst porusza tylko te najważniejsze kwestie. Na szczęście w sieci pojawia się coraz więcej materiałów na temat testowania dostępności, również w języku polskim. Zachęcam do ich zgłębiania. Jeśli nigdy nie mieliście do czynienia z takimi testami, na początek zacznijcie od lektury wytycznych WCAG — ona da Wam dobre podstawy do dalszej edukacji.
Powodzenia!




