Dowiedz się, jak rozpocząć przygodę z Katalon Studio. Przeczytaj wprowadzenie i sprawdź, jak w praktyce wygląda praca z narzedziędziem do automatyzacji.
Cześć! Być może kojarzysz mnie ze wcześniejszych publikacji, o tym jak napisać swój pierwszy test automatyczny z wykorzystaniem Selenium + Python.
Dzisiaj chciałbym przedstawić Ci inne narzędzie, mianowicie Katalon Studio. Nie będę wdawać się w dyskusję na temat tego narzędzia, a jedynie przedstawię Ci jego możliwości i wskażę w jakich projektach można go używać...
Moim zdaniem dobrze jest poznać różne narzędzia i wybrać te najbardziej odpowiednie. W jaki sposób najlepiej porównać narzędzia? Warto wykonać ten sam test znanej nam czynności, aby ocenić, czy sposób jego wykonania nam odpowiada.
To co? Zaczynamy!
Z tego wpisu nauczysz się, między innymi:
- jak zacząć swoją przygodę z Katalon Studio
- jak stworzyć swój pierwszy Test case i Test suite
- jak rozpocząć automatyzację na urządzeniach mobilnych
- jak pobierać dane z zewnętrznego źródła np. Excel
- jak wykonać za pomocą Katalon Studio testy aplikacji webowej na różnych przeglądarkach jednocześnie.
Czym jest Katalon Studio?
Oto co na temat tego narzędzia pisze Wikipedia:
Katalon Studio is a free automation testing solution developed by Katalon LLC. The software is built on top of open-source automation frameworks Selenium, Appium with a specialized IDE interface for API, Web and Mobile testing .Its first public release was in September 2016.
Plusem tego narzędzia jest to, że nie jest wymagana wiedza programistyczna i jedyne co trzeba umieć przed rozpoczęciem korzystania z programu, to lokalizowanie elementów w aplikacji webowej i korzystanie z narzędzi deweloperskich w przeglądarce.
Dodatkowo Katalon Studio to narzędzie, które nie wymaga instalacji, oferuje integrację z JIRA i, Git’em, a także pozwala na zastosowanie CI, za pomocą integracji z Jenkins.
Strona projektu: https://www.katalon.com
Program Katalon Studio jest dostępny na platformę Windows, MacOS i Linux.
Wskazówki dotyczące korzystania z narzędzia, znajdziesz na stronie: https://docs.katalon.com/katalon-studio/docs/index.html
Wprowadzenie
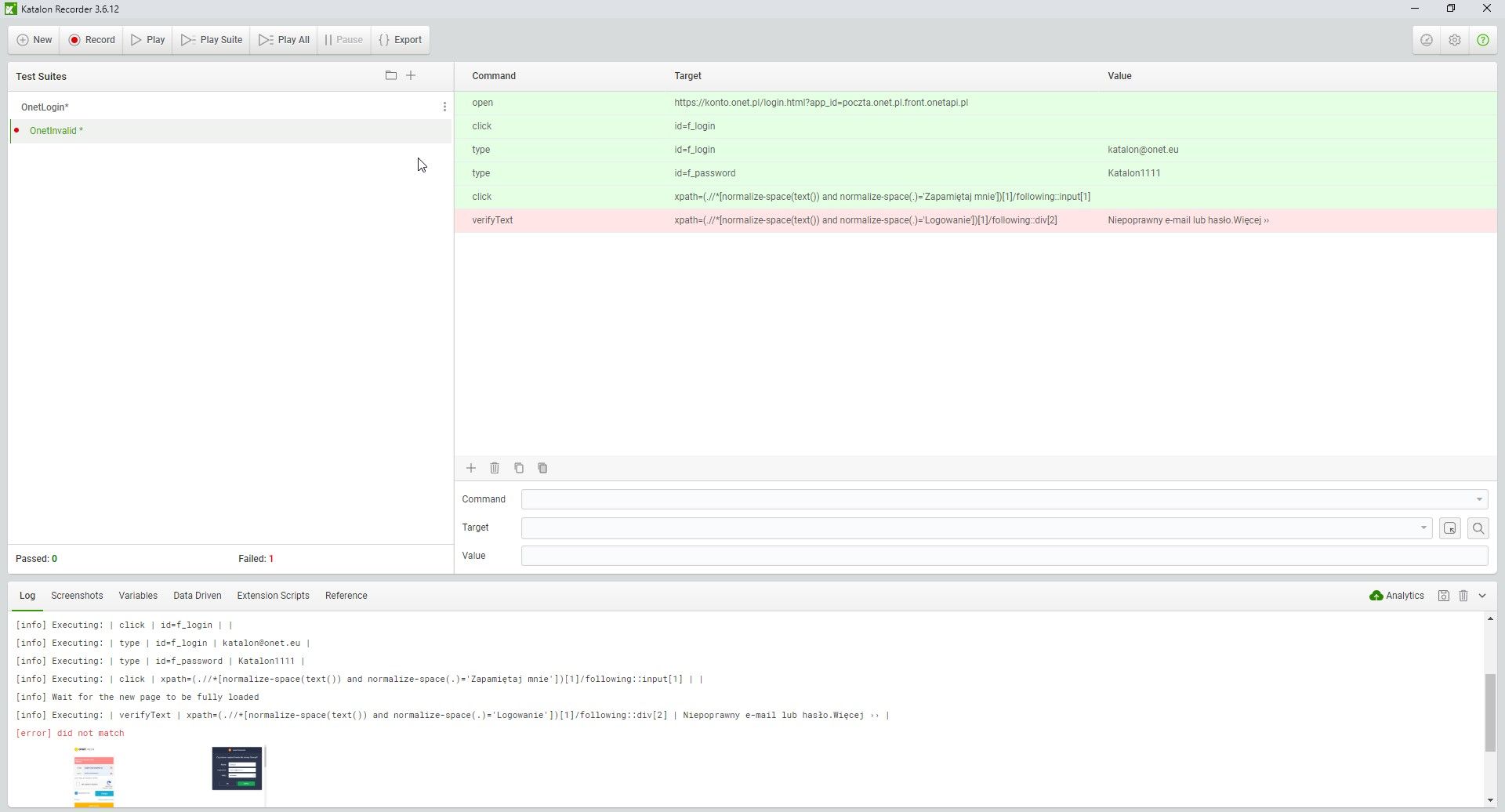
Program Katalon Studio oferuje nagrywanie testów. Nagrywanie testów można także wykonać za pomocą wtyczki Katalon Recorder, która jest dostępna na przeglądarki Chrome i Firefox.
Nagrane kroki we wtyczce Katalon Recorder na Google Chrome wyglądają tak:

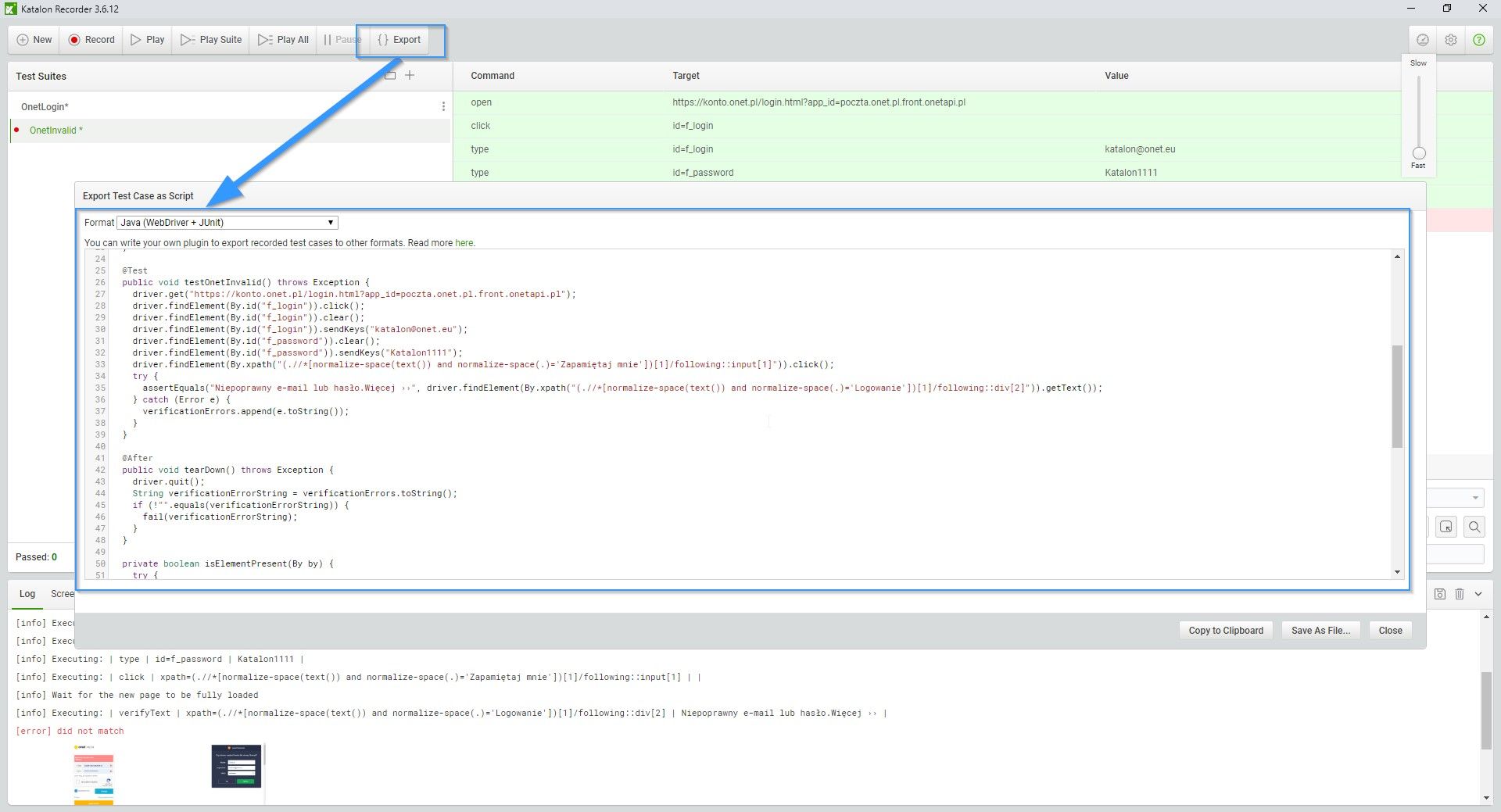
Z poziomu wtyczki mamy możliwość wyeksportowania kroków do kodu, na przykład kodu obsługiwanego przez Katalon Studio, kodu Python-a, Javy, Robot Framework.
Eksport nagranego testu do kodu może wyglądać w ten sposób:

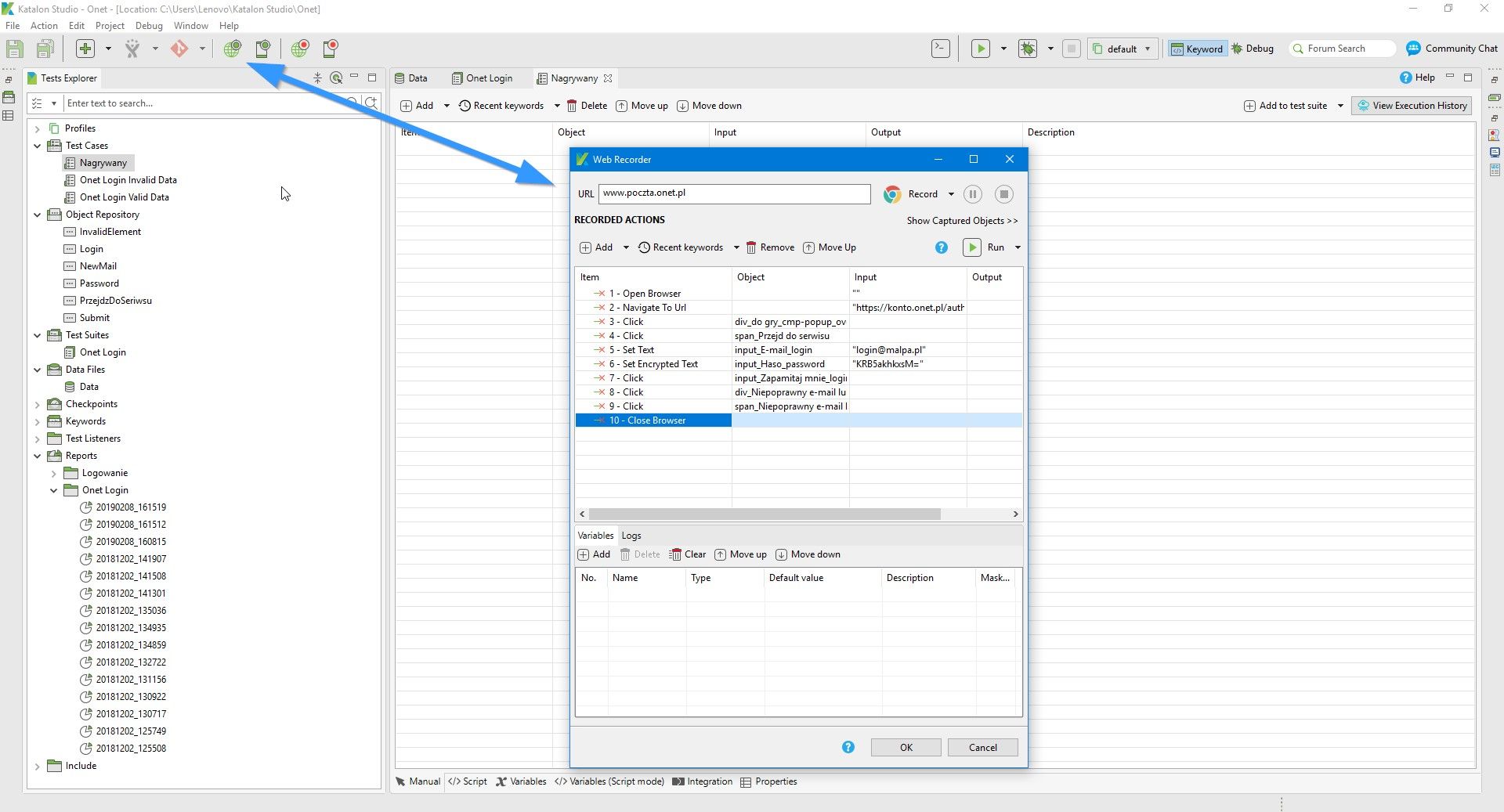
Aby nagrać test w programie Katalon Studio klikamy w ikonę Record Web. W następnym oknie dialogowym wybieramy przeglądarkę, na której chcemy nagrać test i klikamy Record .Gdy skończymy klikamy Stop. Program uruchomi przeglądarkę, która zarejestruje wszystkie nasze kroki. W Katalon Studio możemy także tworzyć nasze przypadki testowe skryptowo.
Tak wygląda przygotowane przeze mnie nagranie testu, na przykładzie logowania do poczty:

Nasz projekt będziemy tworzyć ręcznie.
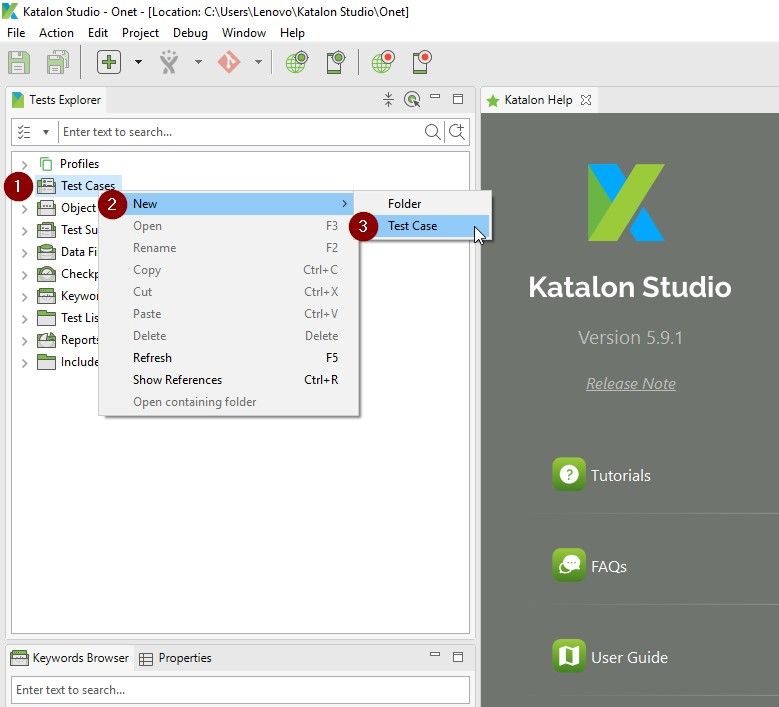
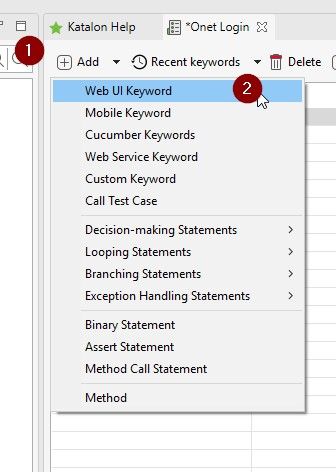
Po zainstalowaniu programu, tworzymy nowy projekt Onet i w tym projekcie tworzymy pierwszy Test case “Onet Login”. W naszym Test case dodajemy pierwszy krok klikając Add. Istnieje kilka typów, które można tu dodać. W naszym przypadku chcemy stworzyć test, który będzie działać na kilku przeglądarkach desktopowych i przeglądarce mobilnej zatem wybieramy Web UI Keyword.


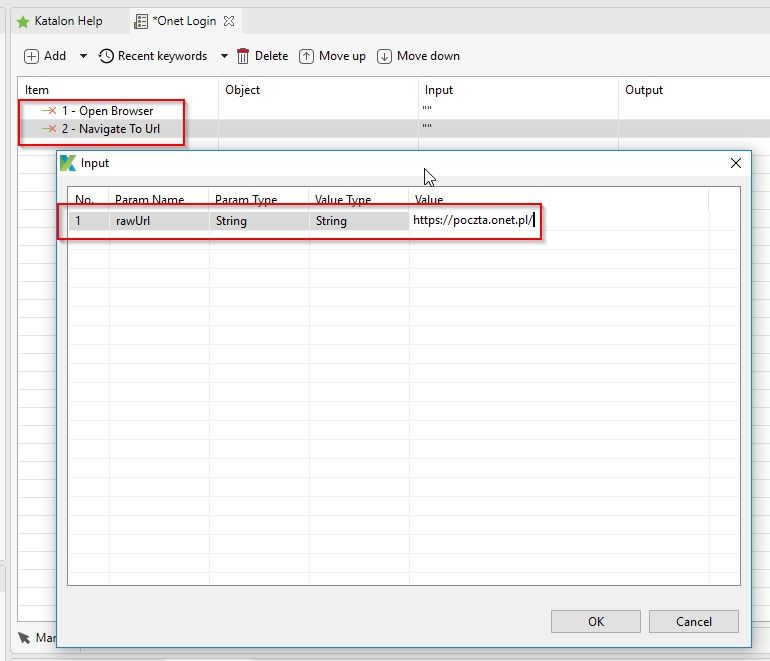
Dodajemy pierwszy element “Open browser” który odpowiada za otwarcie przeglądarki. Następnie należy wpisać adres strony, na którą chcemy się udać więc dodajemy krok Navigate to Url.

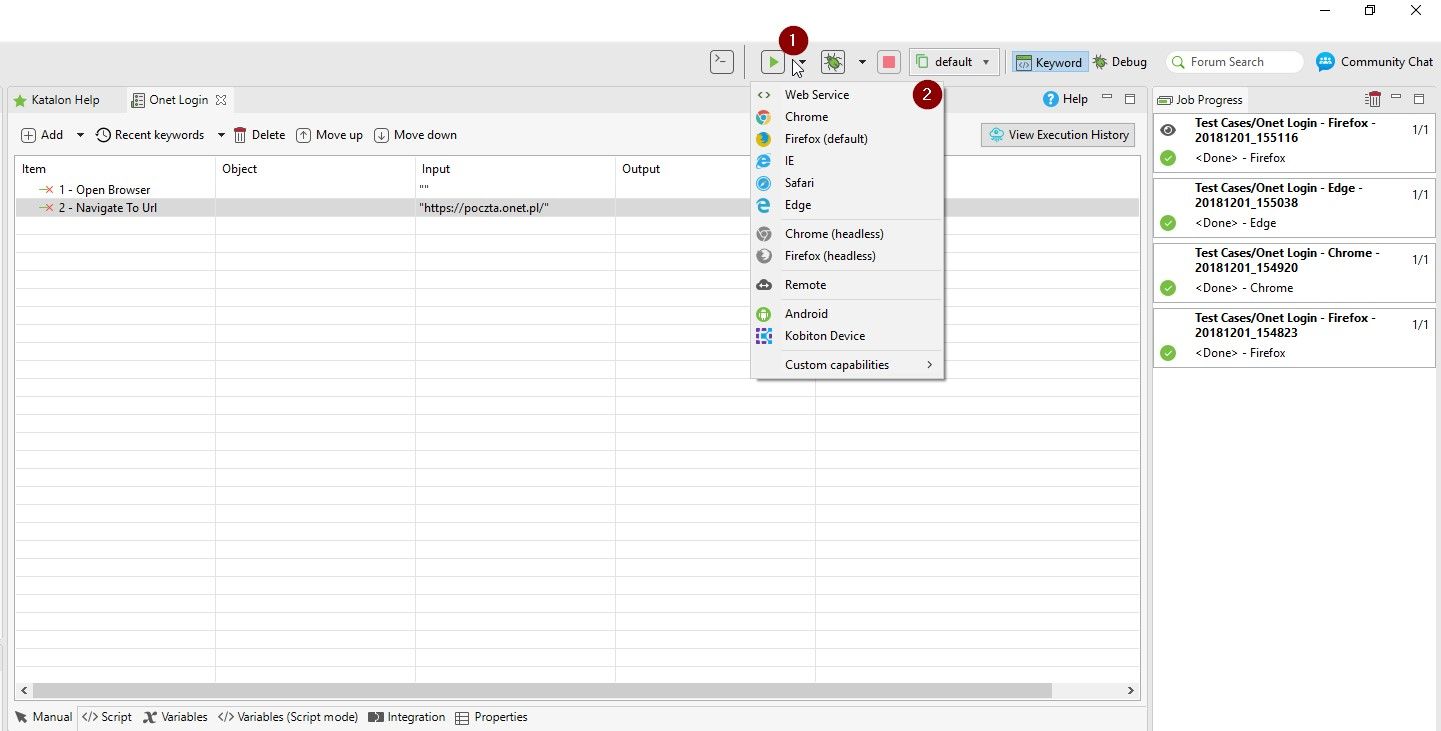
Już w tym miejscu moglibyśmy uruchomić nasz test na różnych przeglądarkach klikając na zieloną strzałkę. Jak widzisz u mnie pojawia się także możliwość uruchomienia na systemie Android. Tym zajmiemy się jednak w dalszej części ;)

W przypadku testów na przeglądarce Edge natknąłem się na problem, mianowicie przeglądarka się nie uruchamiała i test zaznaczał się jako FAIL. Rozwiązaniem tego problemu jest podmienienie drivera, który znajduje się w katalogu Katalon Studio na aktualny ze strony Microsoft’u -> https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
Plik z driverem znajduje się w katalogu
\configuration\resources\drivers\edgedriver
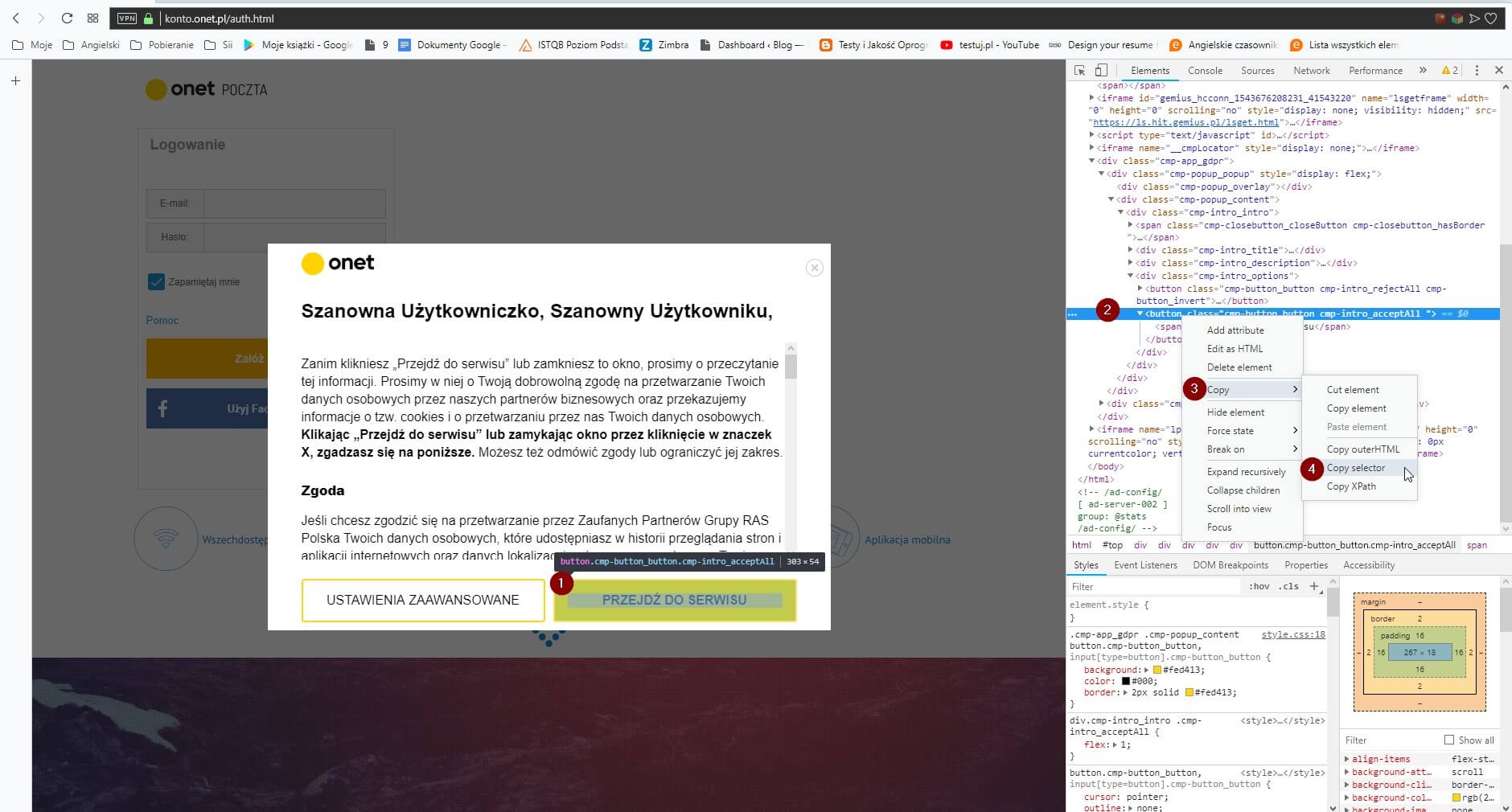
Jak zapewne widzisz po wejściu na stronę poczty pierwsze, z czym przyszło nam się zmierzyć, to przycisk “Przejdź do serwisu” który umożliwi nam przejście do formularza logowania.
To co musimy zrobić, to w niego kliknąć.
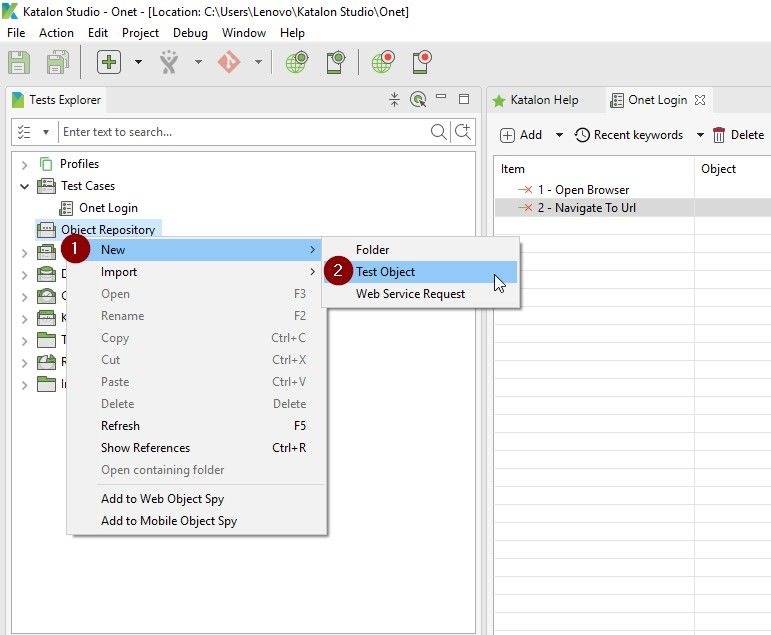
W tym celu dodajemy nowy obiekt w Katalon Studio.
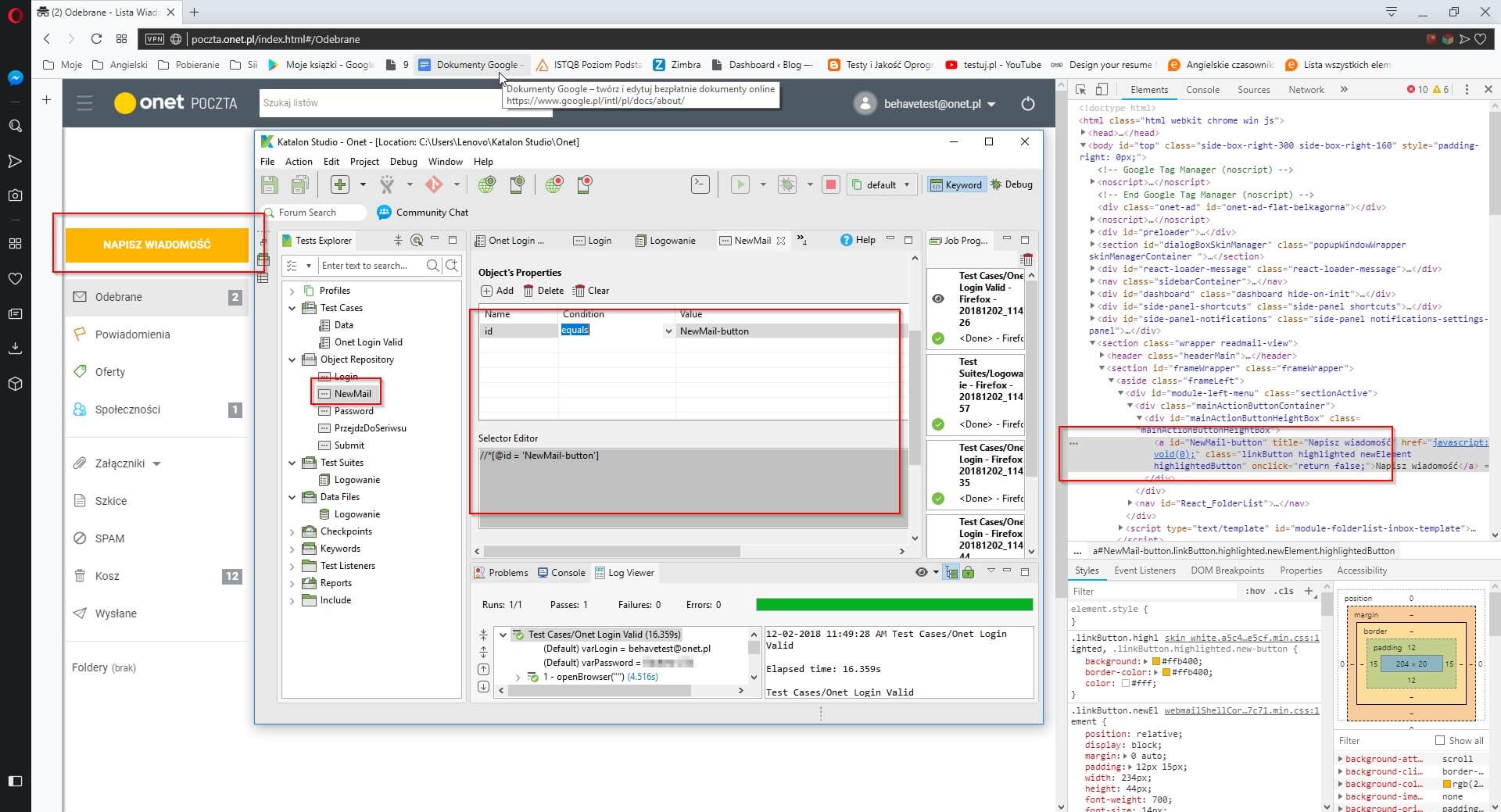
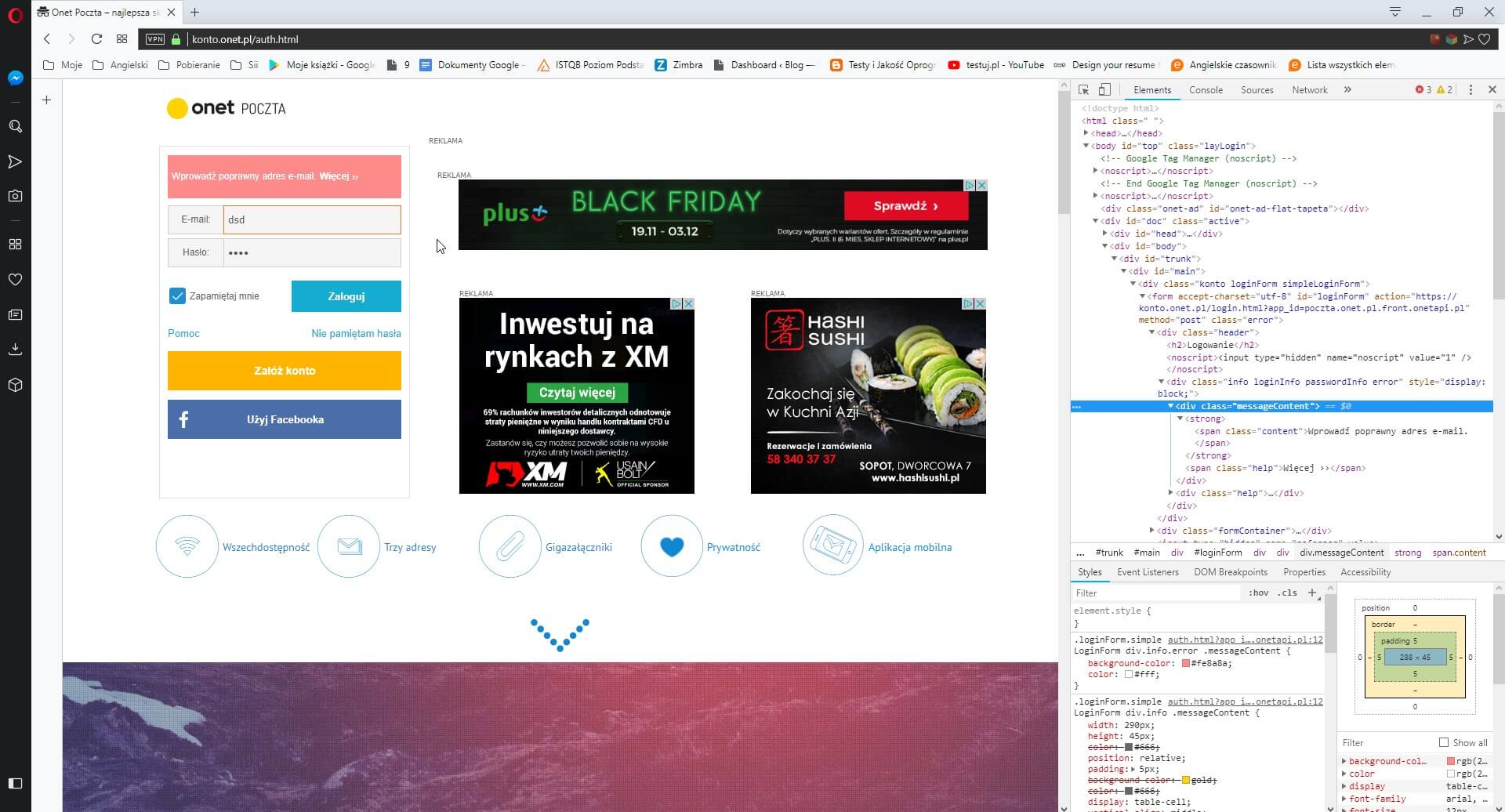
W narzędziach programistycznych odszukujemy element, do którego chcemy się dostać poprzez kliknięcie Zbadaj element. Aby odszukać element możemy to zrobić poprzez id, Css selektor lub XPath. Najłatwiej jednak dostać się do elementu poprzez unikalny id. W naszym przypadku element nie posiada id, więc klikamy w element poprzez CSS selektor.

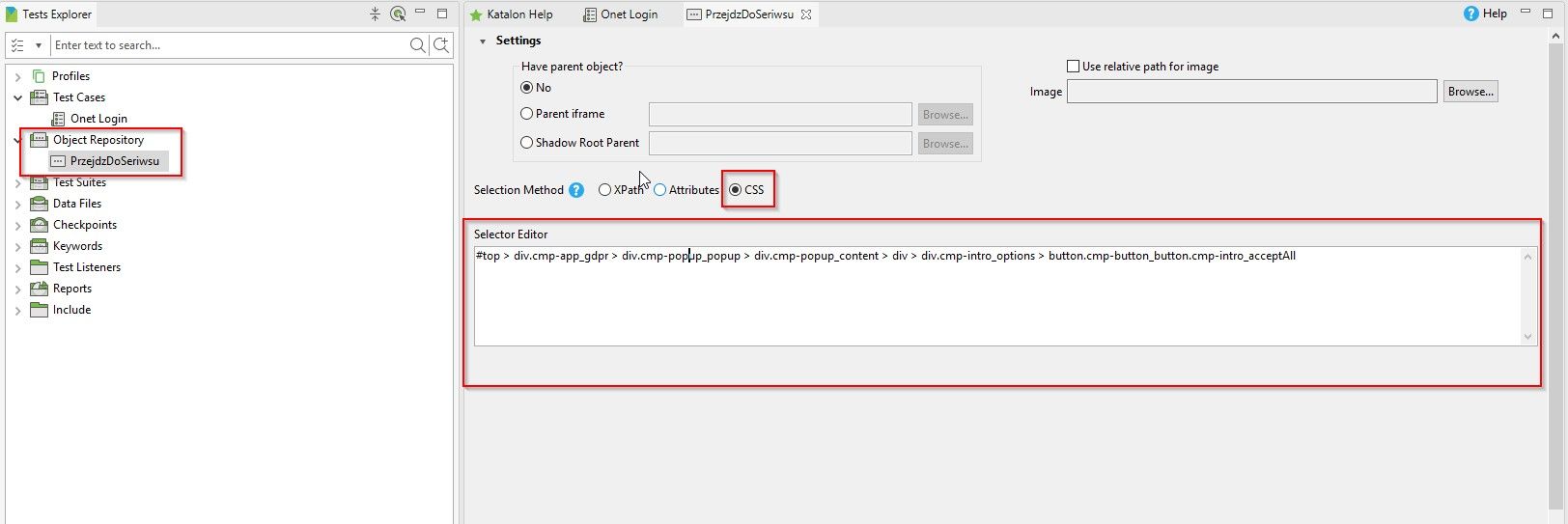
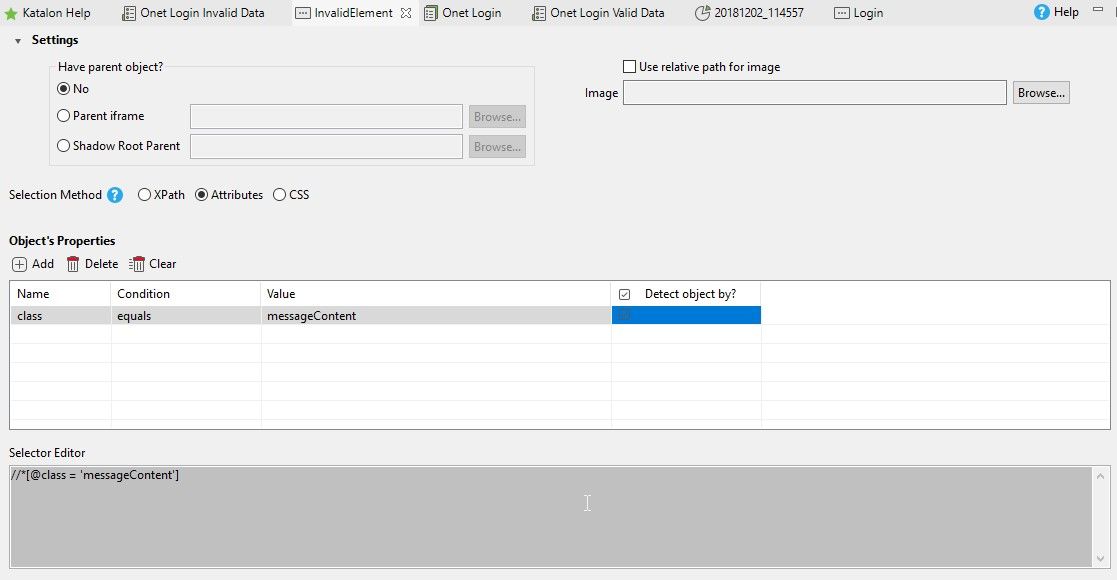
Teraz utworzymy w Katalon Studio Test object i powiążemy z nim skopiowany przez nas CSS selektor.

W taki sposób ustawiamy wartości elementu.

W naszym przypadku wystarczy ustawić w polu Selektor Editor wartość
button.cmp-button_button.cmp-intro_acceptAll
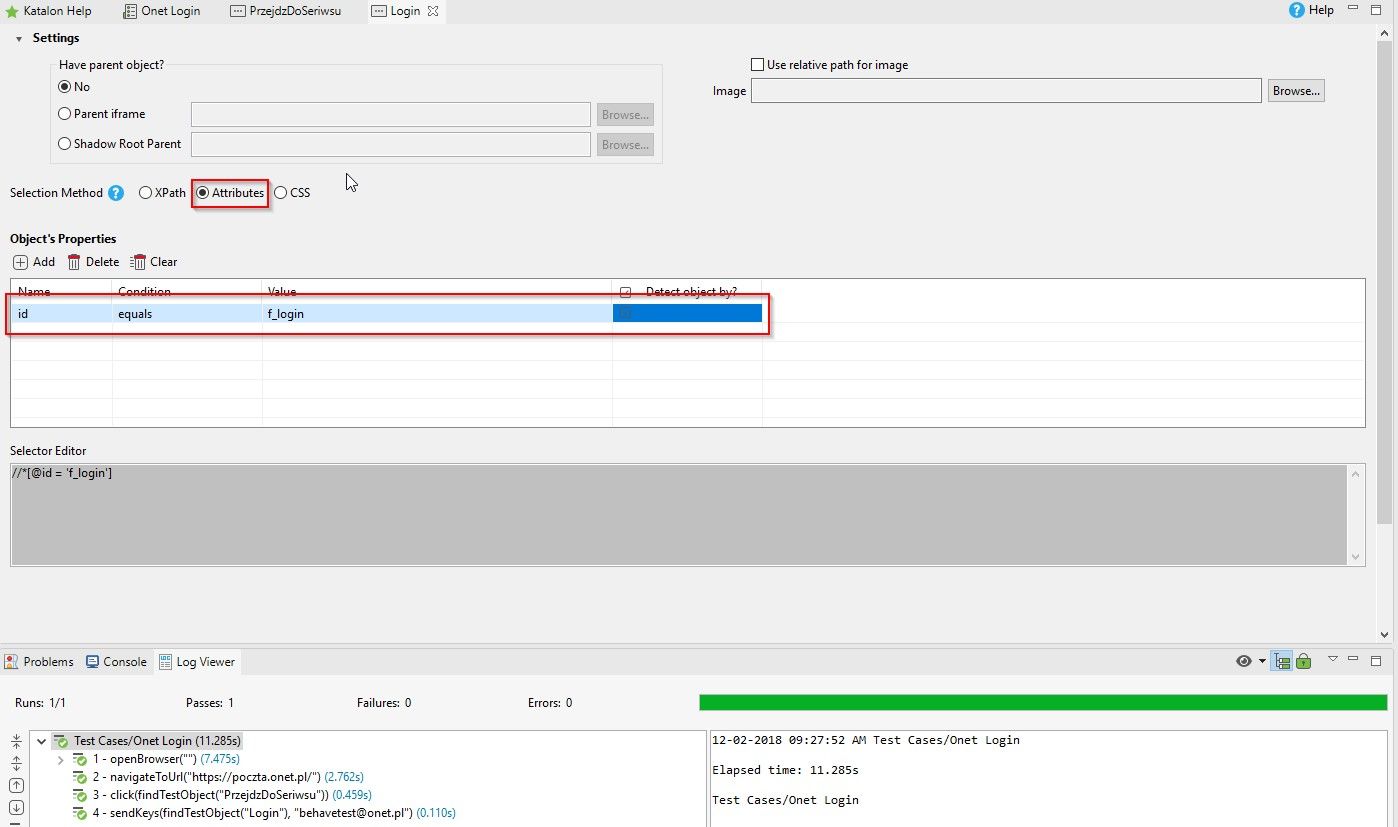
Teraz, gdy już możemy wpisać dane logowania, musimy za pomocą metody SendKeys, znanej z Selenium, wysłać je do formularza. Oba te elementy posiadają unikalne id, więc będziemy po id odszukiwać elementy. Ważne jest tutaj abyśmy ustawili opcję Detect object by.

Tak jak we wcześniejszym przypadku, dodajemy w Test object elementy “Login” i “Password”, a następnie dodajemy interakcje z elementem, który kliknie w przycisk “Zaloguj”. Po wszystkim, dodajemy asercję, która sprawdzi czy test przeszedł pomyślnie i użytkownik zalogował się do aplikacji. Moim zdaniem dobrą asercją będzie sprawdzenie, czy został załadowany przycisk “Nowa wiadomość”.

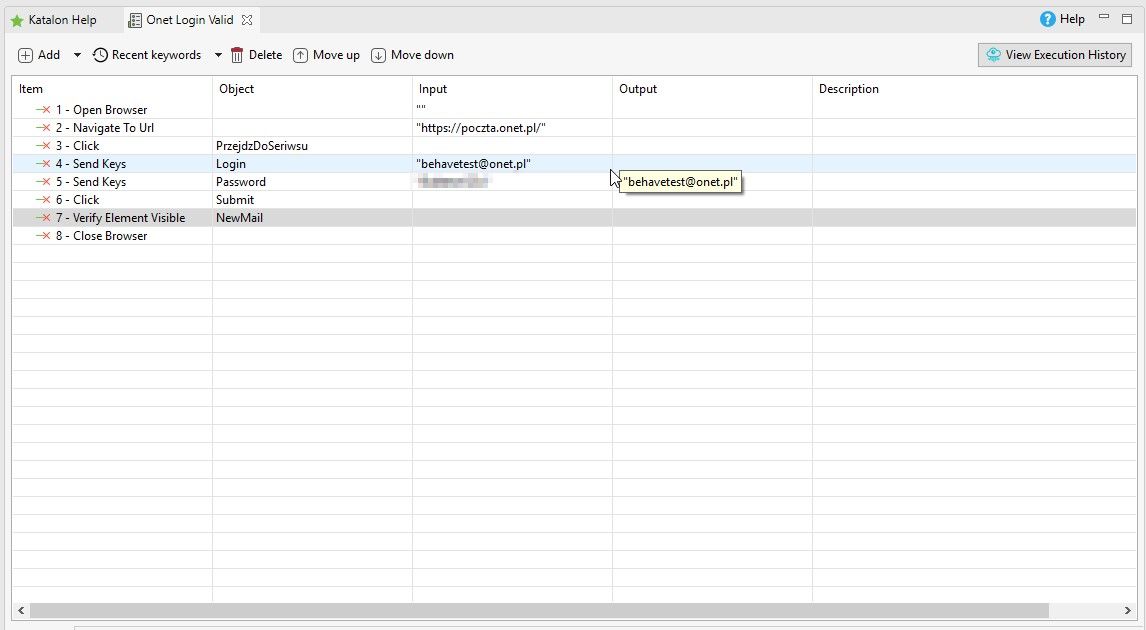
Całość ścieżki powinna wyglądać u nas tak:

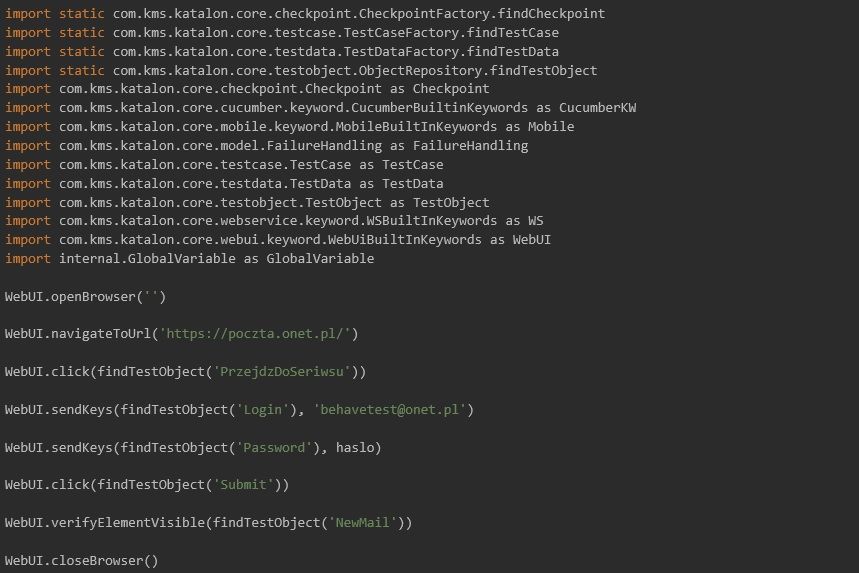
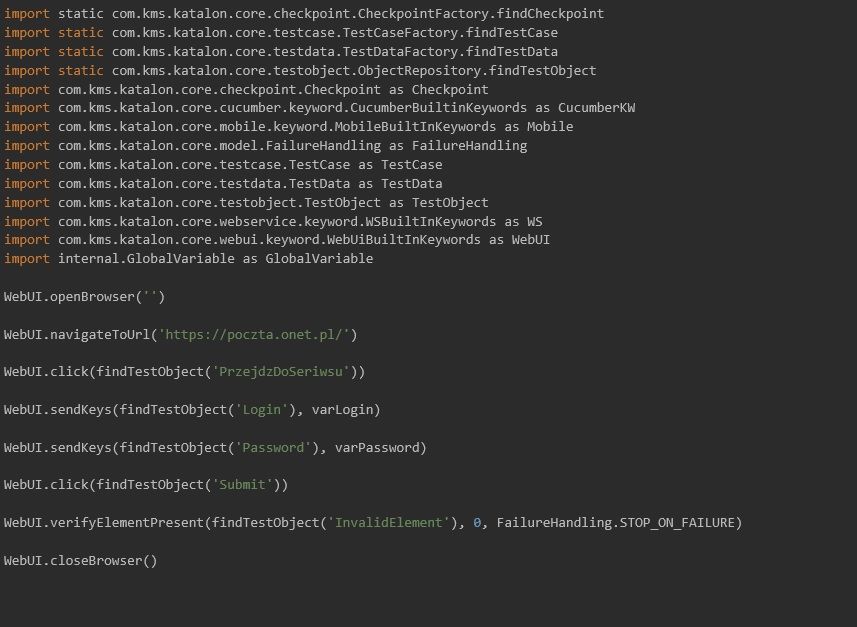
Kroki dodawaliśmy manualnie, oczywiście istnieje możliwość przejrzenia i edytowania kroków w formie skryptowej. Dla ułatwienia załączam zapis skryptowy

Nasz przypadek dotyczy sprawdzenia logowania w aspekcie pozytywnym. W łatwy sposób dokonamy modyfikacji, która doda przypadek testowy negatywny, z podaniem błędnych danych logowania.
W tym celu kopiujemy nasz przypadek testowy i wklejamy go do sekcji Test cases. Teraz mamy utworzoną kopię przypadku i zmieniamy jego nazwę na Onet Poczta Invalid data.
Skorzystamy z nieco innej funkcjonalności Katalon Studio (która w życiu codziennym testera może być przydatna) mianowicie: parametryzowanie danych z zewnętrznych źródeł. W naszym przypadku wybierzemy do tego arkusz kalkulacyjny Excel.
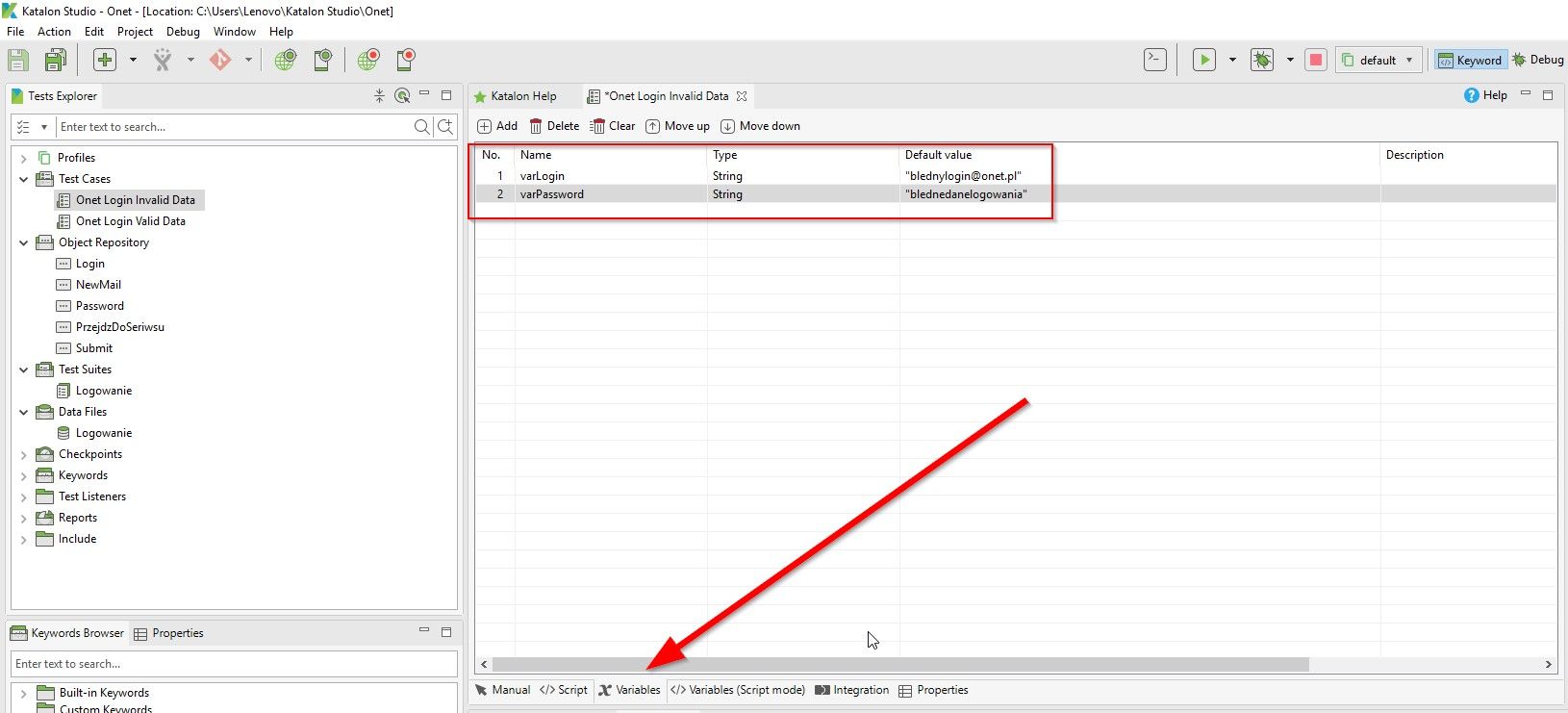
W sekcji Variables dodajemy dwie zmienne varLogin i varPassword.

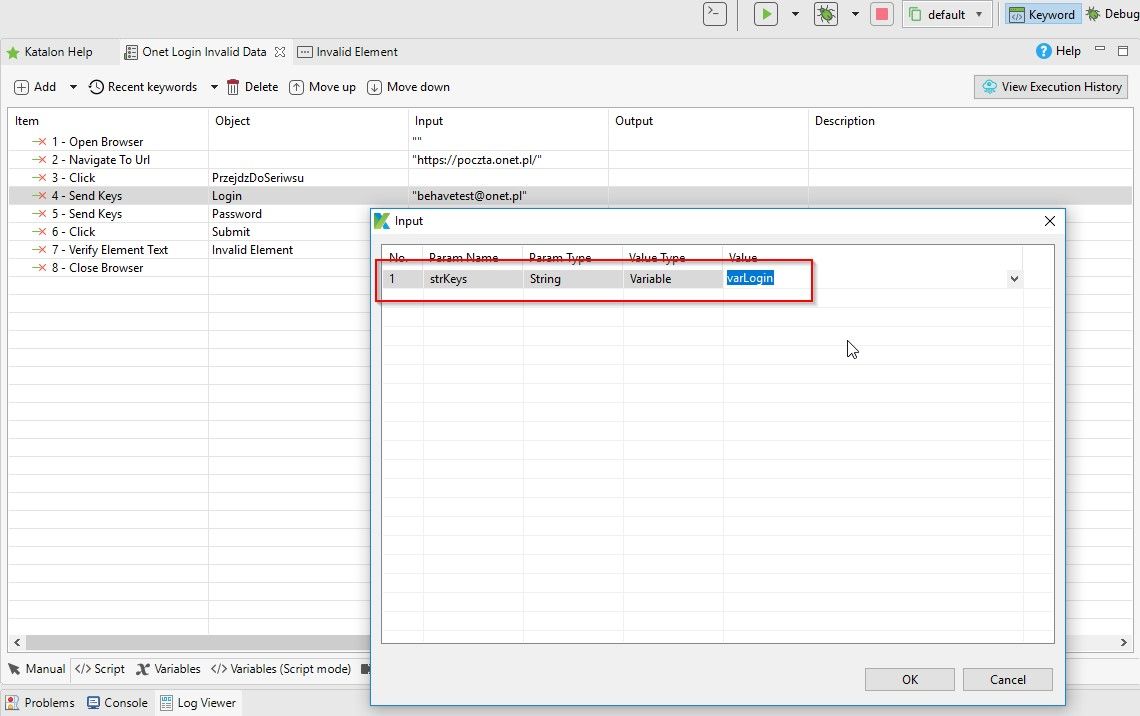
Następnie w Test case wybieramy opcję, aby Katalon Studio przy logowaniu korzystał ze zmiennych, a nie z sztywno wprowadzonego Stringa.

Kod w naszym przypadku będzie wyglądać tak:

Jako element wybieramy sprawdzenie czy pojawia się odpowiedni komunikat. W tym celu utworzyliśmy element class w Object Repository.

Element wygląda tak:

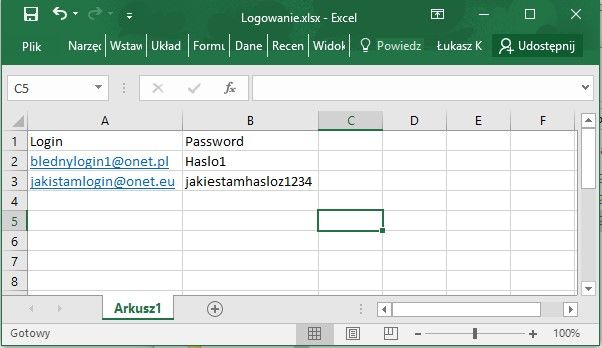
Teraz tworzymy arkusz Excela z danymi do logowania:

Zapisujemy arkusz jako plik, na przykład Logowanie.xlsx . Następnie w Katalon Studio w Data Files dodajemy New Test Data -> Logowanie i jako Data Type wybieramy Excel.

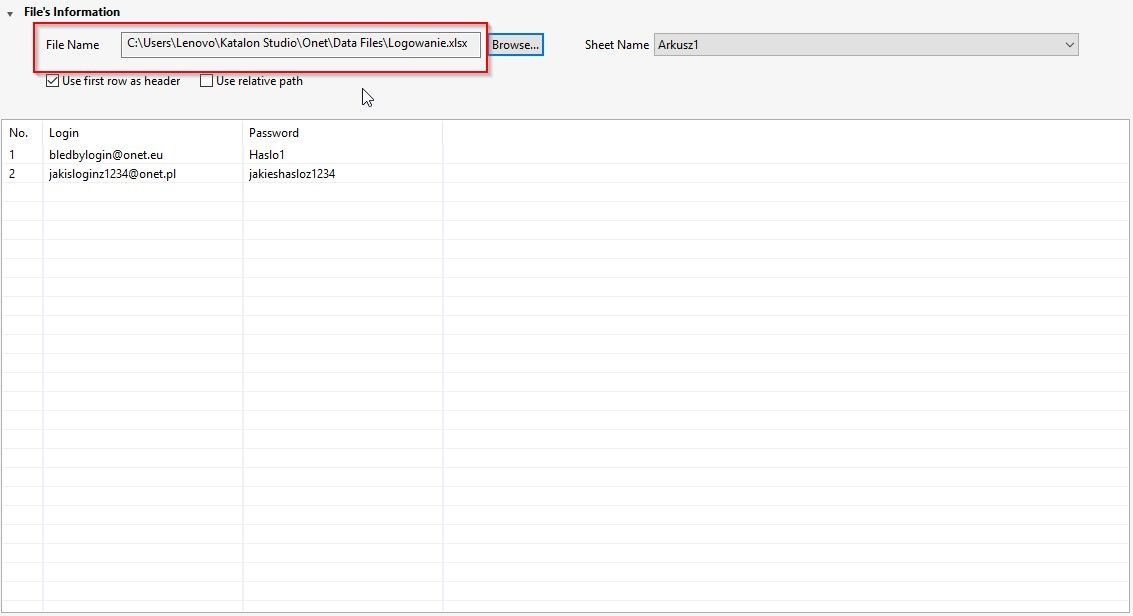
Następnie wybieramy nasz arkusz:


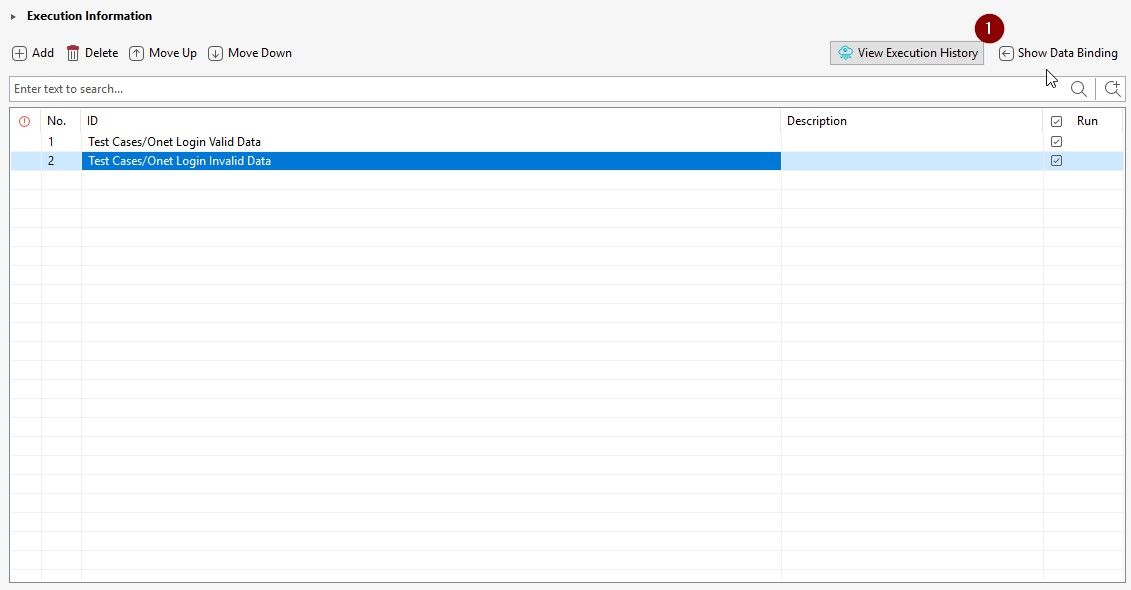
Przechodzimy do Test Suites i dodajemy dwa nasze przypadki testowe z logowaniem z poprawnymi danymi i z niepoprawnymi danymi. W przypadku Onet Login Invalid Data klikamy w Show Data Binding:


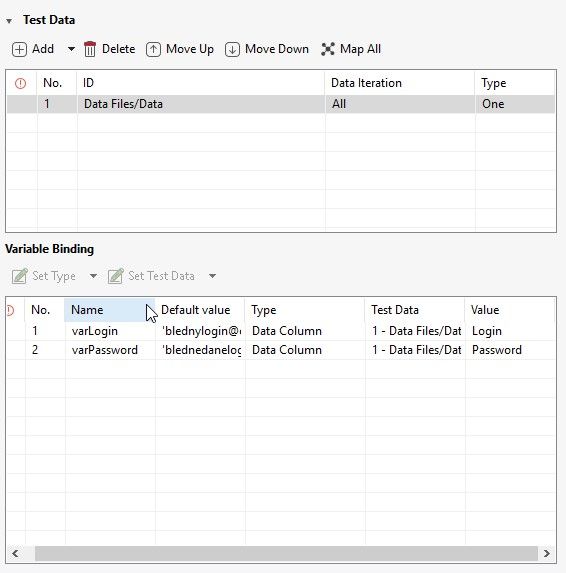
W Test data klikamy Add i wybieramy naszą bazę, którą dodaliśmy w Data files. Następnie konfigurujemy Variable Binding. Całość powinna wyglądać tak:

W polu Value wybieramy kolumnę, z której Katalon Studio będzie pobierał dane do wykonania kolejnego przypadku testowego z innymi danymi.
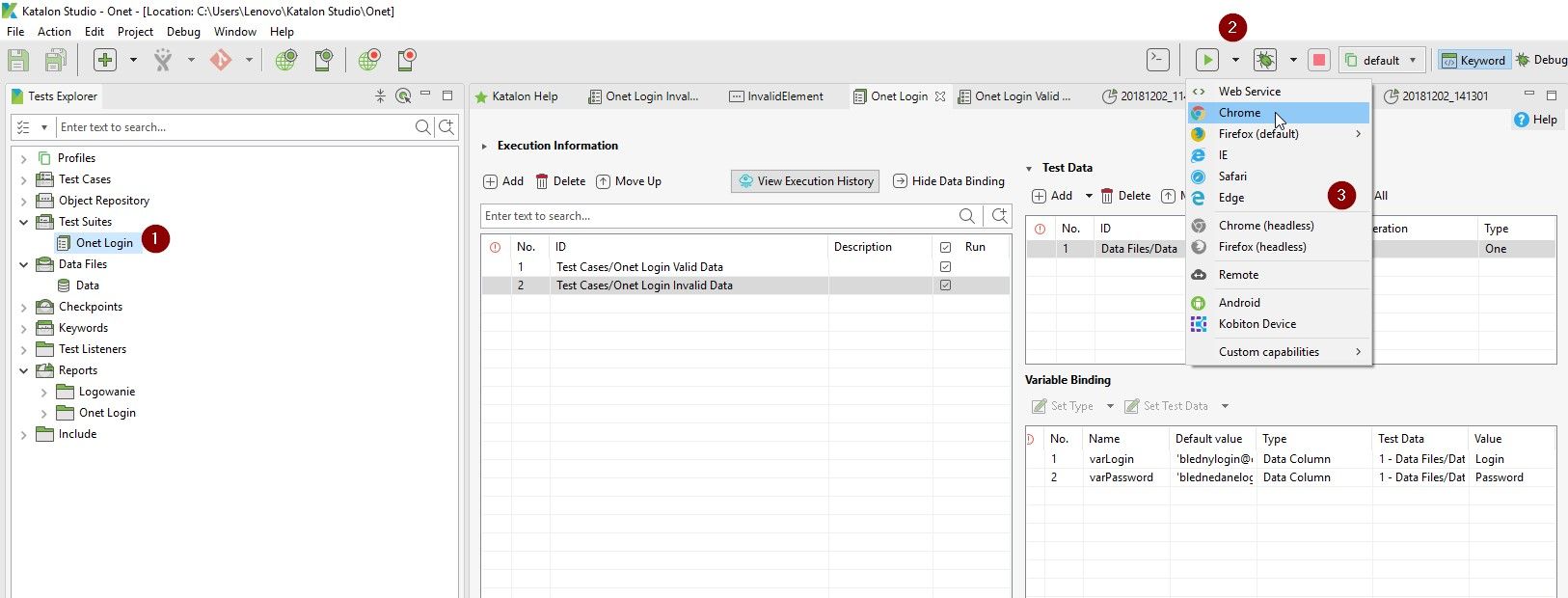
Teraz czas uruchomić nasz Test suite.W tym celu klikamy w Zielony przycisk Run.

Jak widać istnieje możliwość uruchomienia naszego testu na różnych przeglądarkach, a także na urządzeniu mobilnym.
W dalszej części opiszę w jaki sposób można uruchomić test na różnych przeglądarkach jednocześnie oraz jak wykonać test na urządzeniu mobilnym - w moim przypadku na Androidzie.
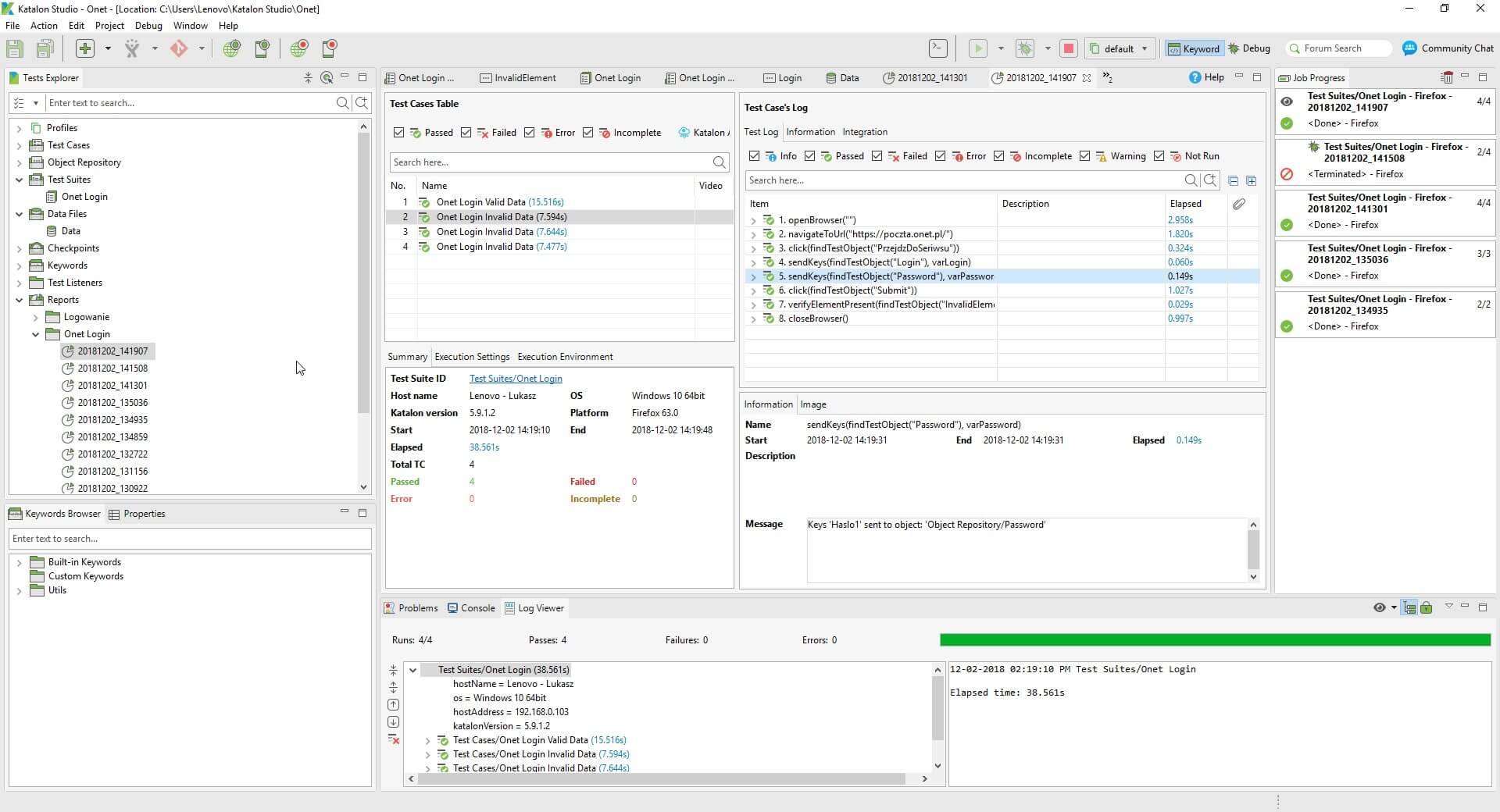
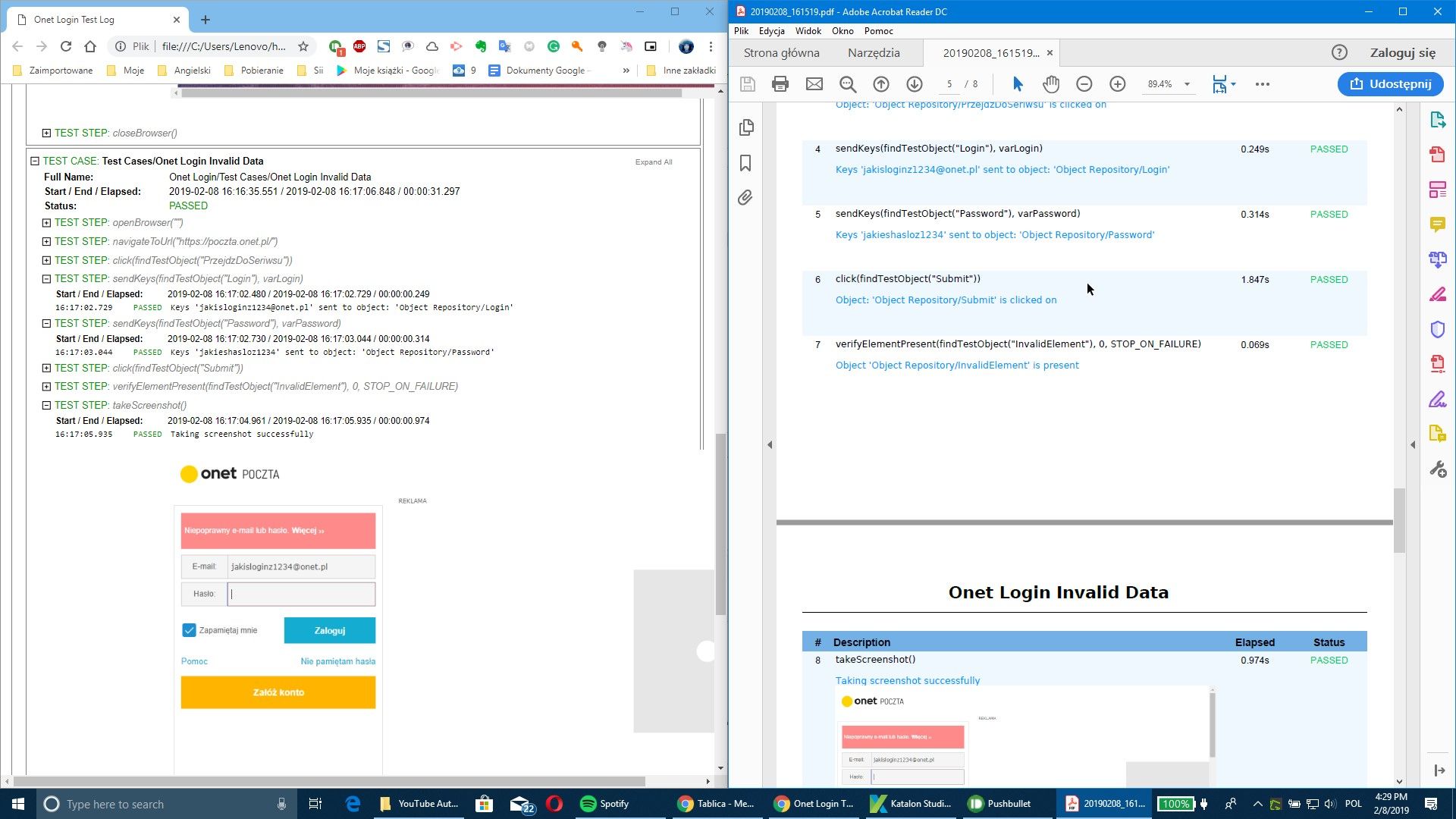
Raporty
Testy testami... ale po wykonaniu testu wypadałoby pokazać wynik testu w przystępnej formie. Dobra wiadomość jest taka, że Katalon Studio nam to umożliwia. Raporty z testów według mnie bardzo dobrze się prezentują i zawierają wiele przydatnych informacji.

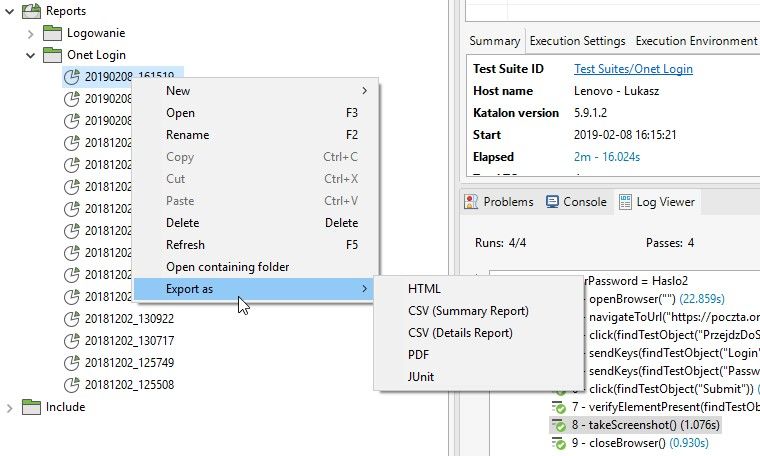
Na uwagę zasługuje także funkcja generowania raportów. W łatwy sposób można wyeksportować raport z testów do strony html lub pliku pdf.


Jenkins i Git
W Katalon Studio w łatwy sposób możemy zastosować Continuous Integration (CI) za pomocą Jenkinsa.
Strona projektu: https://jenkins.io
W tym artykule nie będę opisywał szczegółowo instalacji i konfiguracji Jenkinsa, gdyż wykracza to poza program wprowadzenia do Katalon Studio. Jednak jeżeli masz już Drogi Czytelniku skonfigurowane Jenkinsa, możesz do niego dodać projekt stworzony w Katalon Studio. Jeżeli pojęcie CI (Ciągła Integracja) nie jest Ci znane, warto w przyszłości zainteresować się tym zagadnieniem
Wikipedia:
Ciągła integracja - praktyka stosowana w trakcie rozwoju oprogramowania, polegająca na częstym, regularnym włączaniu (integracji) bieżących zmian w kodzie do głównego repozytorium i każdorazowej weryfikacji zmian, poprzez zbudowanie projektu (jeśli jest taka potrzeba) i wykonanie testów jednostkowych. W praktyce, każdy członek zespołu programistycznego powinien przynajmniej raz dziennie umieścić wykonaną przez siebie pracę w repozytorium.
Prawidłowo przeprowadzana ciągła integracja powinna prowadzić do:
- zmniejszenia kosztów i ilości pracy niezbędnej do łączenia prac wykonanych przez różne osoby,
- wcześniejszego wykrywania błędów.”
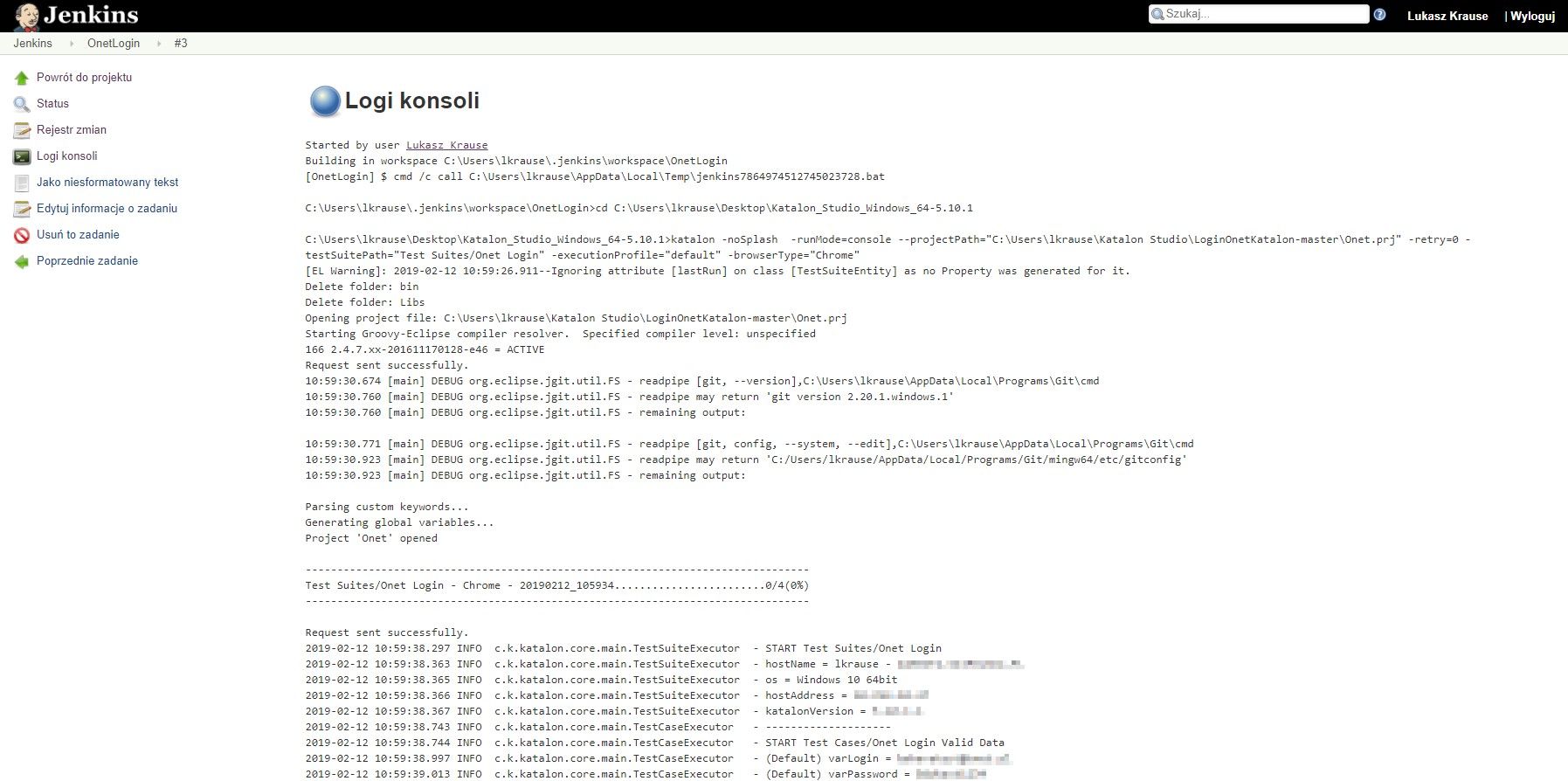
W projekcie użyłem Jenkinsa w najprostszy sposób. Ściągnąłem ze strony Jenkinsa, odpowiedni plik jenkins.war oraz uruchomiłem go za pomocą polecenia w cmd java -jar jenkins.war. Następnie wystarczyło uruchomić w przeglądarce odpowiedni localhost (w moim przypadku localhost:8080) i skonfigurować Jenkinsa. Jeżeli wszystko przebiegnie poprawnie, można zacząć korzystać z ciągłej integracji.
W tym celu użyłem Build CMD dostępne w Katalon Studio i odpowiednie polecenie dodałem do projektu w Jenkinsie.
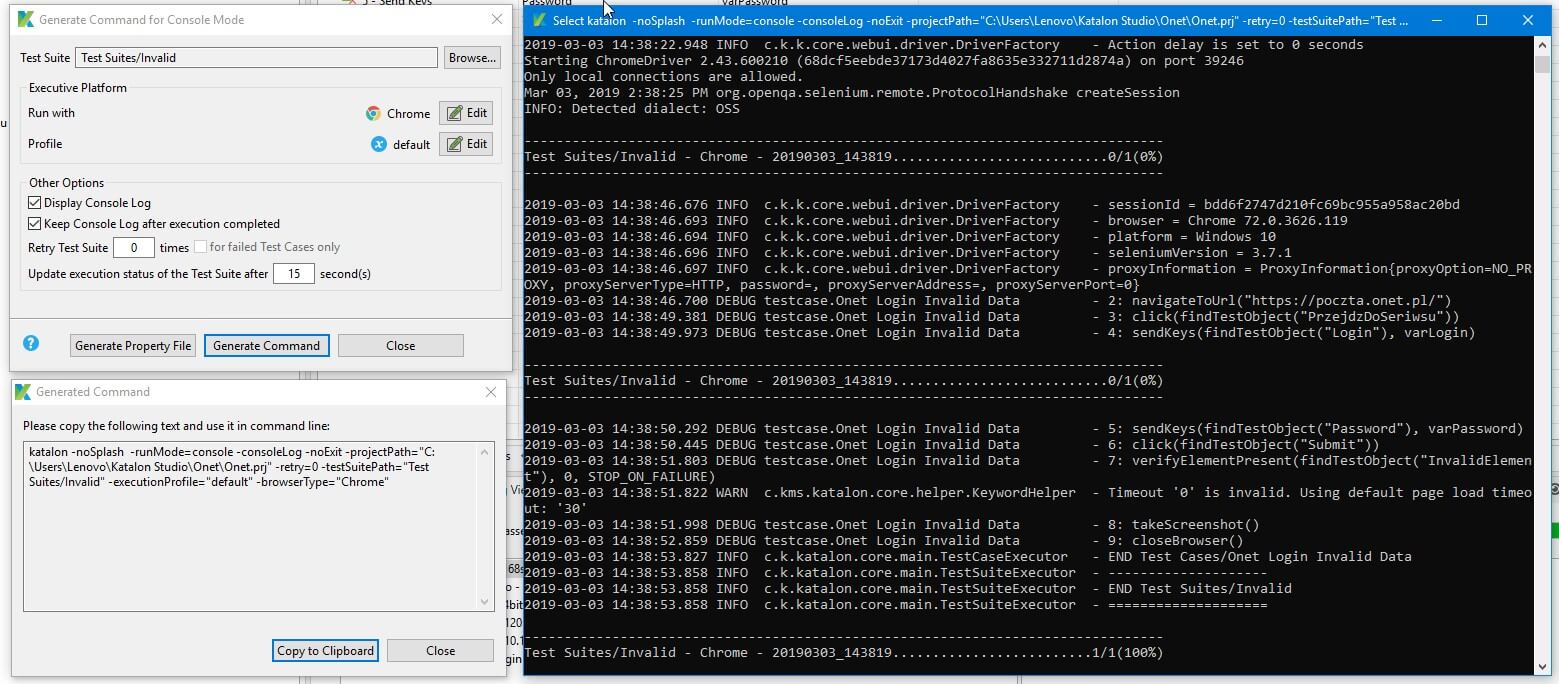
Warto dodać kilka słów odnośnie Build CMD. Mój wykładowca powiedział kiedyś, że każdy test powinien być uruchamiany z linii poleceń i że test nie powinien być uzależniony od otwarcia na przykład Intellij. W Katalon Studio właśnie dzięki opcji Build CMD istnieje możliwość wygenerowania polecenia które można użyć w CMD.
Wykorzystanie opcji Build CMD:

Ekran powitalny Jenkins:

Zastosowanie Jenkinsa + Katalon Studio pozwala wykonywać testy z zastosowaniem ciągłej integracji. Oczywiście do tego wspaniałego duetu można także dodać w Katalon Studio integrację z Git / Github.
Możliwość przechowywania oraz korzystania z przydatnych funkcji, jakie oferuje system kontroli wersji w projekcie wykonanym w Katalon Studio jest bardzo wygodne i pomocne szczególnie w przypadku pracy zespołowej.
Zastosowanie Katalon + Jenkins

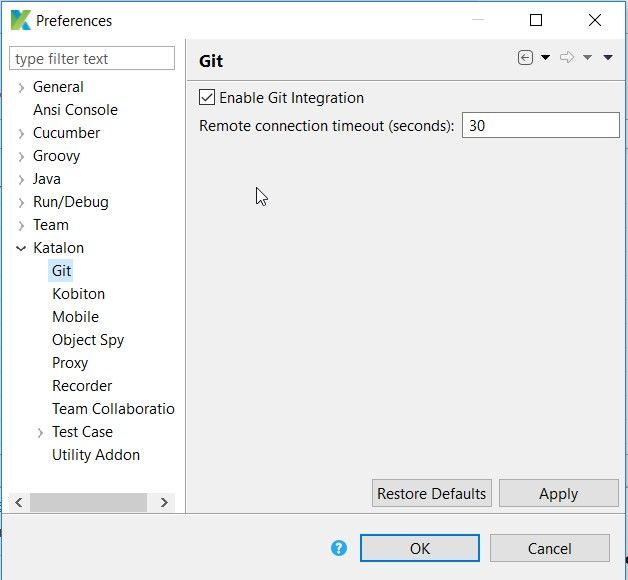
W celu skorzystania z integracji Git w Katalon Studio Preferences trzeba włączyć tą funkcję:

W przypadku poprawnego połączenia z kontem GitHub uzyskujemy możliwość korzystania z niego.
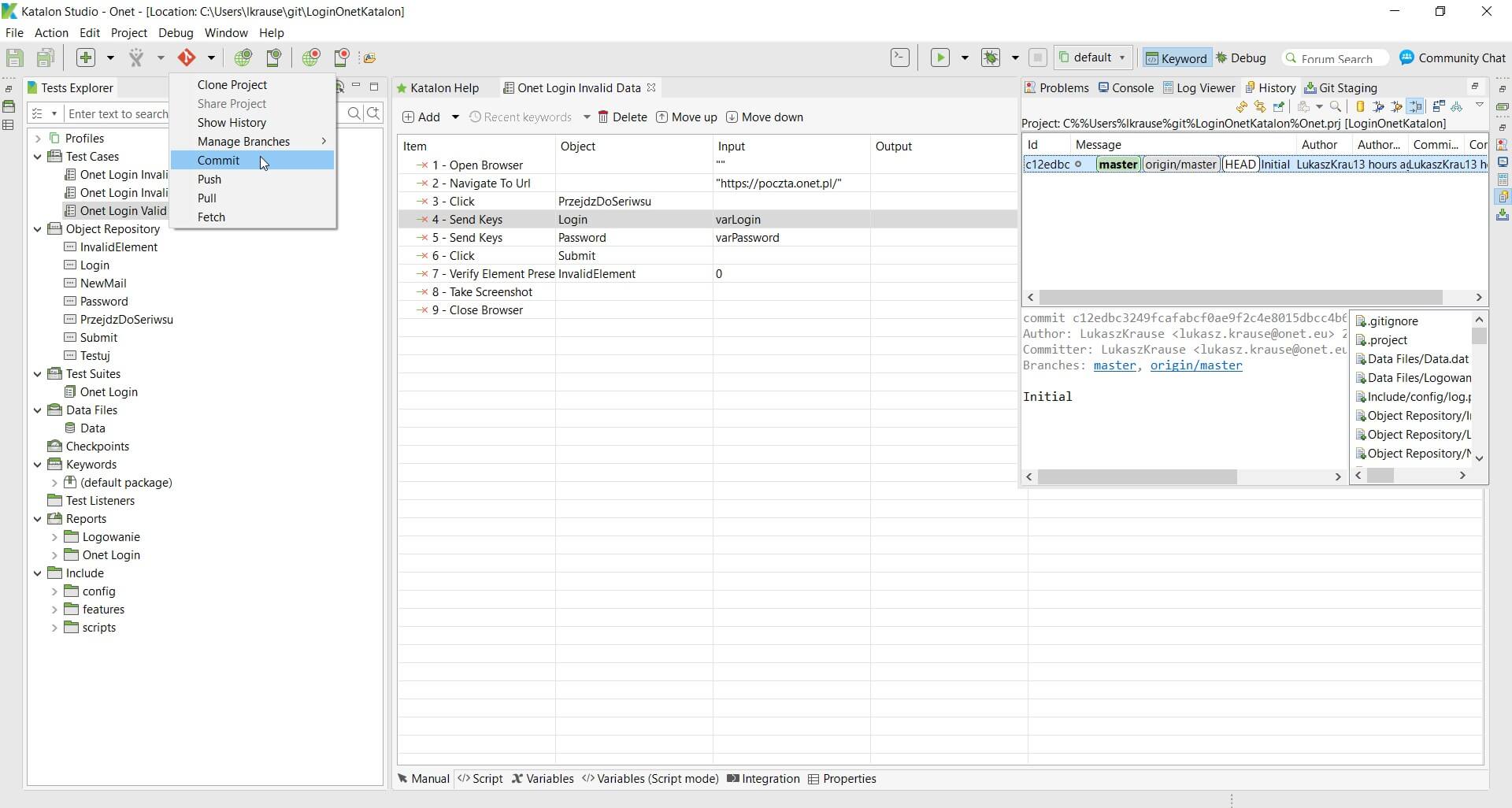
Korzystanie z Git w projekcie:

Następnie nic nie stoi na przeszkodzie umieścić nasz projekt w zdalnym repozytorium na GitHub.
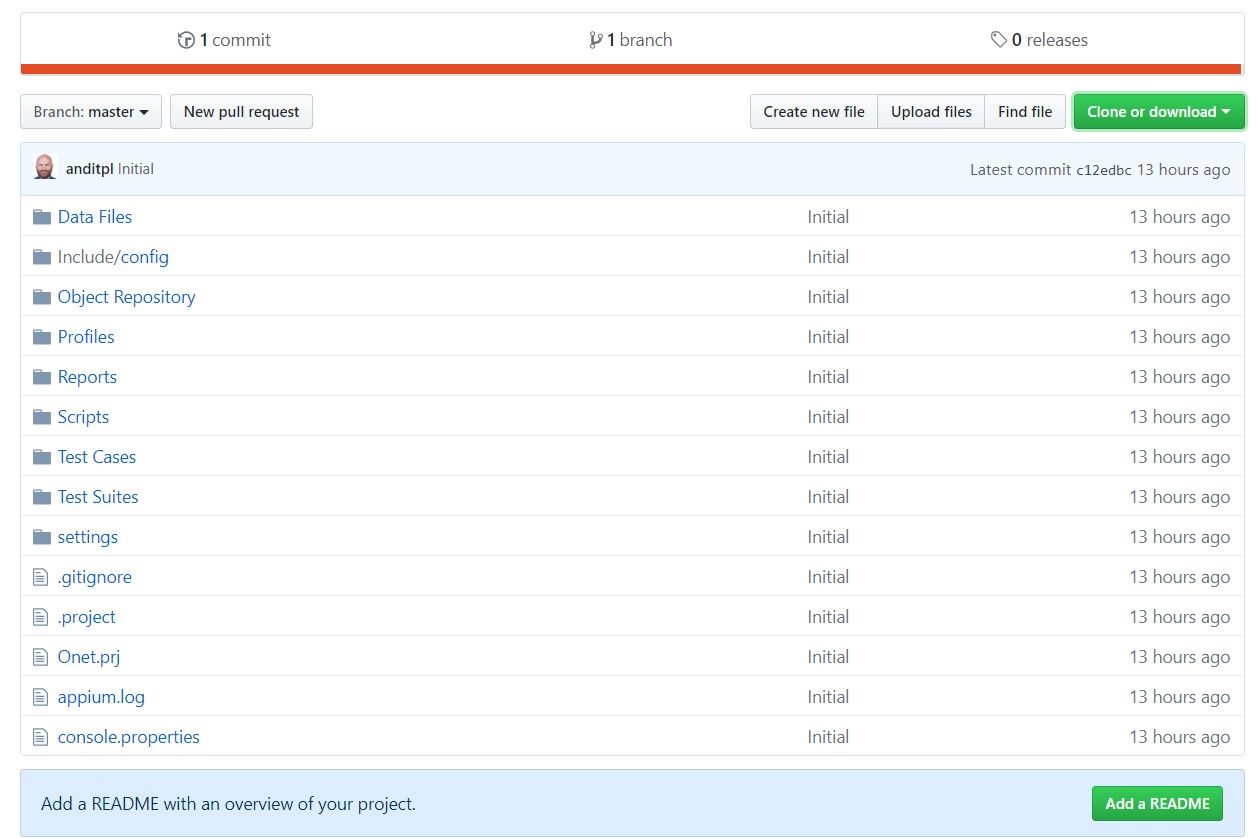
Widok projektu z Katalon Studio na repozytorium GitHub:

Urządzenia mobilne
Katalon Studio to potężne narzędzie, które umożliwia testy aplikacji webowych, mobilnych, API. W tym artykule chciałbym zawrzeć jedynie małe wprowadzenie jak zacząć korzystać z Katalon Studio z podłączonym telefonem z systemem Android.
W celu skorzystania z testowania aplikacji na urządzeniach mobilnych należy wykonać kilka kroków. Postaram się pokazać Ci najłatwiejszy sposób. W moim przypadku zadziałał duet Node.js + Appium zainstalowane poprzez instalator dostępne na stronach projektów.
Node.js -> https://nodejs.org/en/download/
Appium -> https://github.com/appium/appium-desktop
Po zainstalowaniu Appium i Node.js należy włączyć (w telefonie z systemem Android) Debugowanie USB. Możemy to uczynić z poziomu Opcje programisty. W przypadku braku dostępu do tych opcji, aby je włączyć należy 7 razy szybko tapnąć na numerze kompilacji wersji Androida.
Tak wygląda test wykonany na urządzeniu mobilnym za pomocą Katalon Studio:
A tak wygląda ten test z poziomu urządzenia mobilnego:
Testy równoległe
Katalon Studio ma do zaoferowania wiele ciekawych funkcji. Jedną z nich jest możliwość uruchomienia kilku testów równolegle (parallel test). Aby zaoszczędzić czas można uruchomić test logowania do poczty na kilku przeglądarkach jednocześnie. W celu uruchomienia testów równoległych potrzebujemy stworzyć Test Suite Collection dostępne w Test Suite.
W naszym projekcie utworzyłem Test Suite Collection, które będzie wykonywało test logowania na 3 przeglądarkach: Edge, Chrome i Firefox. Moim zdaniem można ten test nazwać śmiało “Cross Browsing” ;)
W tym przypadku natknąłem się na mały problem w Firefox i Chrome - za każdym razem pojawiał się komunikat o RODO. Edge natomiast pamiętał moje ustawienia i komunikat o RODO się nie pojawiał i w tym momencie test zawsze dostawał FAIL.
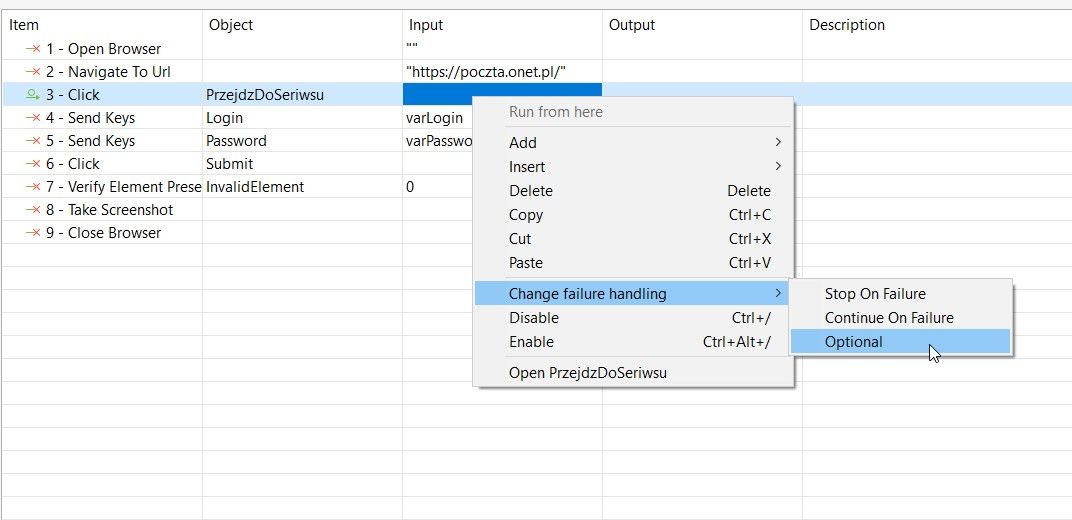
Na szczęście udało mi się rozwiązać ten problem w Katalon. Skorzystałem z opcji, za pomocą której jeden krok w teście zaznaczyłem jako opcjonalny, więc w przypadku braku wystąpienia komunikatu test jest w dalszym stopniu kontynuowany, a brak tego komunikatu nie jest traktowany jako błąd.

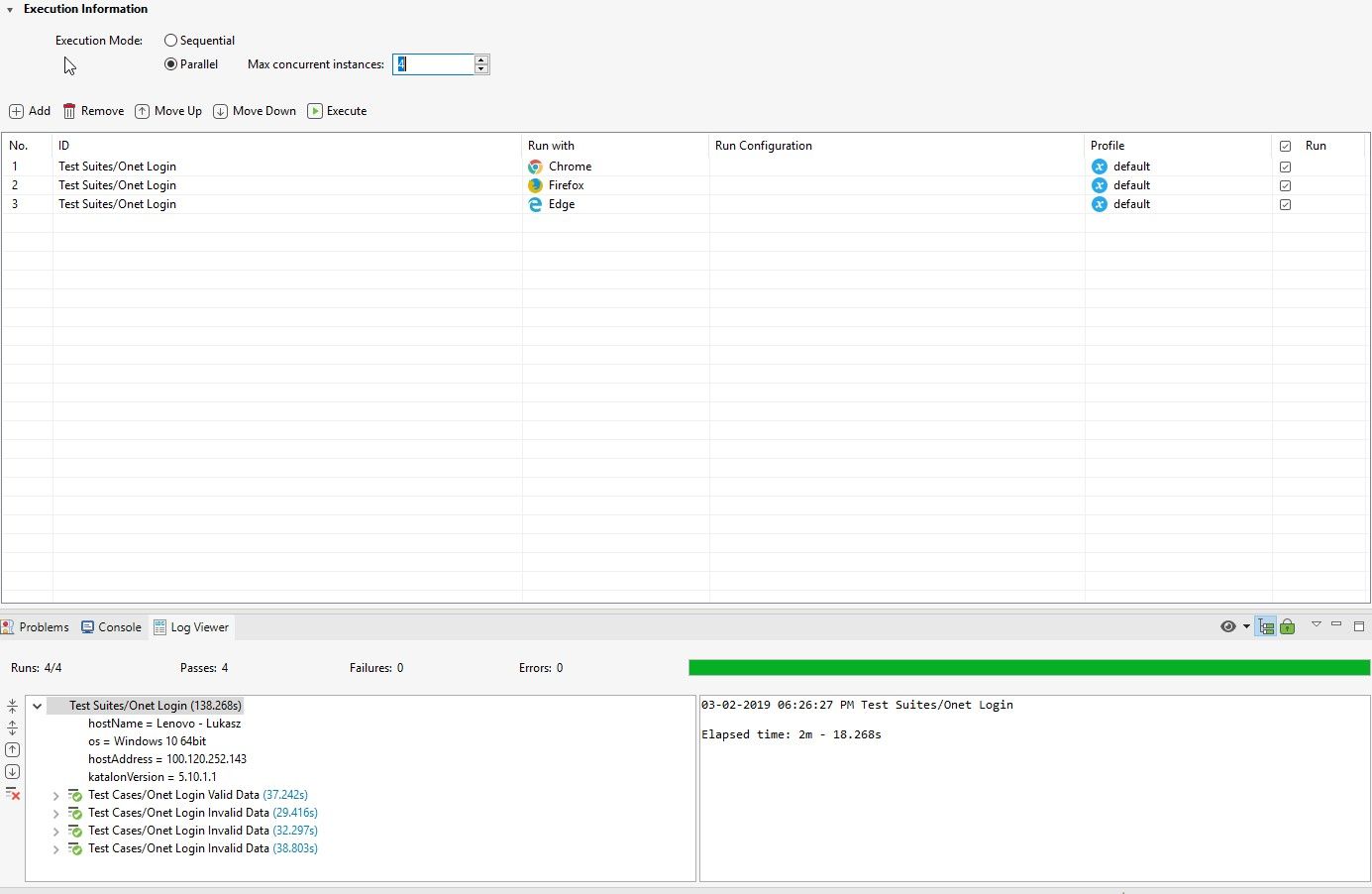
Jeżeli chcemy uruchomić testy sekwencyjnie lub równolegle w “Test Suit Collection” musimy dodać wcześniej przygotowany przez nas Test Suite. W moim przypadku dodałem Test Suite trzy razy i zaznaczyłem, aby każdy z nich uruchamiał się na innej przeglądarce.

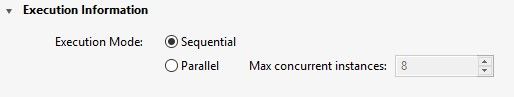
W przypadku zarządzania w Test Suit Collection ustawienia poniżej mają największe znaczenie:

Tutaj wybieramy czy nasz test ma być uruchomiony sekwencyjnie czy równolegle i ustawiamy maksimum jednocześnie uruchomionych instancji.
Podsumowując:
Celem tego artykułu było pokazanie narzędzia Katalon Studio oraz nakreślenie bardziej zaawansowanych możliwości tego programu. Moim zdaniem jest to ciekawe darmowe narzędzie o wielu rozbudowanych możliwościach (integracja z Jenkinsem, GitHub-em, Build CMD), które można wykorzystać w projektach aplikacji webowej, mobilnej, API.
Dodatkowo program oferuje generowanie raportów z testów i posiada dobrze napisaną dokumentację. Z Katalon Studio mogą skorzystać osoby bez wiedzy programistycznej, które chcą rozpocząć swoją przygodę z automatyzacją.
Miłego dnia życzę :)