Czym jest ChatGPT?
W erze szybkiego rozwoju technologii branża IT ciągle poszukuje innowacyjnych rozwiązań, które mogłyby usprawnić i zoptymalizować procesy takie jak testowanie oprogramowania. Jednym z nowszych trendów, który przyciąga uwagę specjalistów, jest wykorzystanie narzędzi opartych na sztucznej inteligencji, takich jak ChatGPT, rozwijanych przez OpenAI. ChatGPT, będąc zaawansowanym modelem językowym, wzbudza zainteresowanie ze względu na swoją zdolność do generowania spójnych odpowiedzi na temat, co teoretycznie może mieć zastosowanie w wielu aspektach IT, w tym w testowaniu oprogramowania.
ChatGPT to model GPT (Generative Pre-trained Transformer), który został przeszkolony do generowania tekstów. Wykorzystuje on ogromne ilości danych i zaawansowane techniki uczenia maszynowego, aby generować odpowiedzi imitujące ludzki sposób pisania i mówienia. Jego potencjał w rozumieniu i odpowiadaniu na zapytania w naturalnym języku sugeruje możliwość zastosowania w branży IT, ale czy rzeczywiście może on efektywnie wspierać procesy takie jak testowanie oprogramowania?
W dalszej części artykułu zastanowimy się nad potencjalnymi zastosowaniami ChatGPT w testowaniu oprogramowania. Przyjrzymy się, jakie korzyści i wyzwania mogą wiązać się z jego wykorzystaniem w tym obszarze.
Testy manualne
Literówki i błędy ortograficzne
Jednym z zadań testera manualnego jest znajdowanie błędów w tekście. Jest to monotonne zadanie polegające na wklejaniu kolejnych fragmentów ze strony do narzędzi sprawdzających poprawność tekstu, takich jak np. Ortograf.pl. Dobrze byłoby móc mieć do tego automatyczne narzędzie.
Poszukałem w Google stron z frazą „wszytskie”, a następnie poprosiłem ChatGPT 4.0 ze wtyczką WebPilot (jako że sam ChatGPT nie umie przeglądać treści stron internetowych, a wtyczki są dostępne jedynie dla płatnej wersji 4.0) o przeszukanie 3 pierwszych stron z wyników pod kątem literówek. W każdym przypadku błąd został znaleziony.
Następnie szukając najczęściej spotykanych błędów ortograficznych w polskim internecie, trafiłem na tę stronę (https://nadwyraz.com/blog-raport-100-najczesciej-popelnianych-bledow-w-internecie-w-2022) i sprawdziłem po kilka stron zawierających kolejne błędy, zaczynając od najbardziej popularnego. Doszedłem do „na codzień” i sprawdziwszy kilka stron z ChatemGPT, na żadnej z nich nie znalazł tego błędu. Takiej sytuacji się właśnie spodziewałem – ChatGPT będzie sobie dobrze radził ze znajdowaniem błędów, ale nie będzie nieomylny, a testerzy manualni powinni być precyzyjni, więc nie mogą sobie pozwolić na sporadycznie pomijane błędy.
Do tego pojawił się problem weryfikacji poprawności tekstów na WP.pl, jako że wymaga ona akceptacji polityki prywatności, co sprawiło, że ChatGPT zwrócił taki oto komunikat:

Niepoprawne hiperłącza mailto
Inną rzeczą, którą sprawdzam szukając błędów na stronach, są niepoprawne hiperłącza do adresów e-mail „mailto”. Zdarza się bowiem, że adres mailowy zostanie zaktualizowany, ale zapomni się o aktualizacji hiperłącza, które pozwala na wypełnienie adresata w programie pocztowym. I do tego przydałoby się mieć narzędzie, które zrobi to za nas.
Mając świadomość, że 2 takie błędy występują na stronie TesterSummit.pl (na dzień 2023-12-01), poprosiłem ChatGPT, żeby sprawdził ją za mnie. Wybrałem więc wersję 4.0 z użyciem WebPilota i niestety nie dość, że znalazł tylko 1 adres e-mail, to nie miał dostępu do jego atrybutu href zawierającego hiperłącze. Spowodowane jest to sposobem działania WebPilota – nie pobiera on całej struktury źródła strony, a jedynie sam tekst, co eliminuje jego zastosowanie w tym przypadku.
Pozostaje jedynie napisanie skryptu, który sprawdza hiperłącza, ale do tego wrócę przy testach automatycznych.
Pisanie przypadków testowych
Jednym z częstszych zadań testera manualnego jest pisanie przypadków testowych. Jeżeli jest ich wiele, staje się to uciążliwe. Czy tutaj ChatGPT przyjdzie nam na odsiecz?
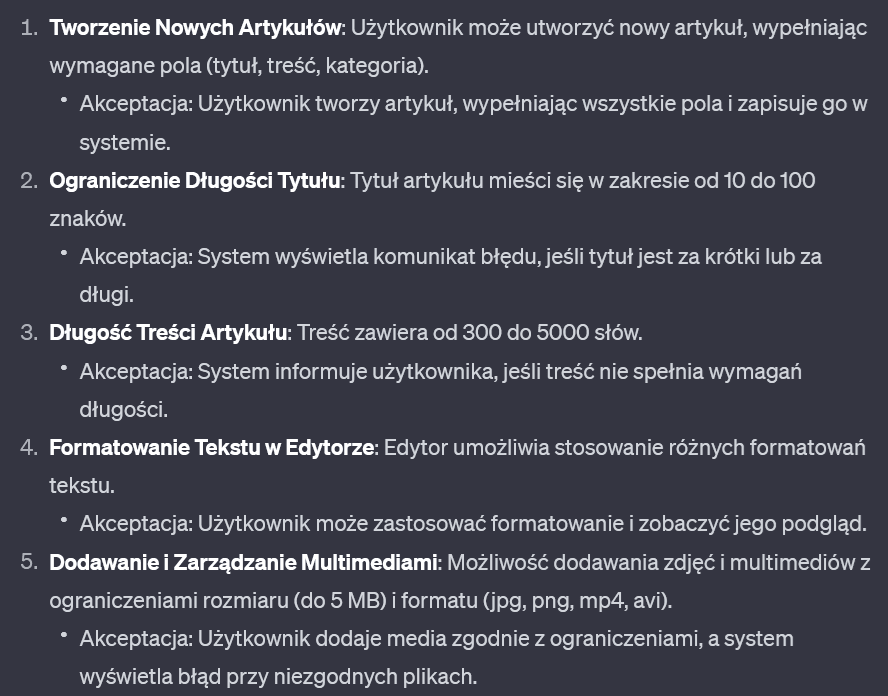
Na początku poprosiłem ChatGPT o wygenerowanie kryteriów akceptacji, na podstawie których miałby potem stworzyć przypadki testowe. Musiałem kilkoma prośbami je doprecyzować i oto kilka pierwszych kryteriów (z 11):

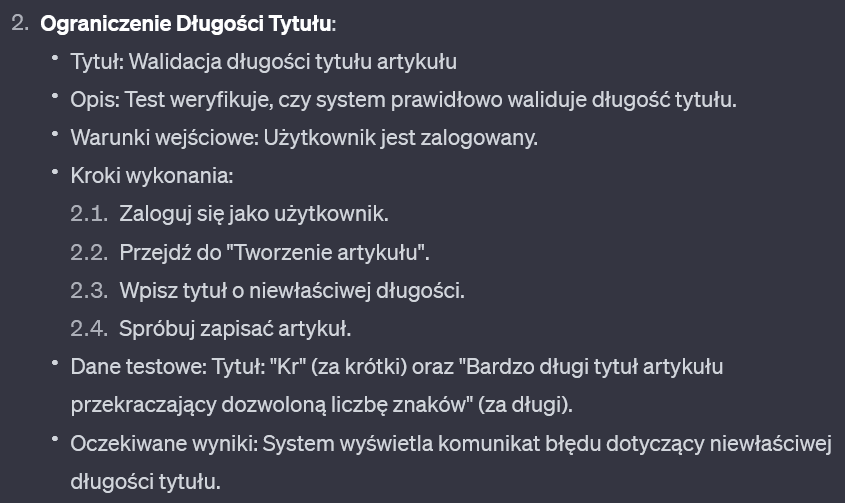
Przypadki testowe, które wygenerował, pozostawiały wiele do życzenia, ale kiedy doprecyzowałem jakie elementy powinny zawierać, spełnił moje oczekiwania. Przykładowy przypadek:

Jak widać, nie jest idealnie, bo warunkiem wejściowym jest zalogowany użytkownik, a mimo to pierwszym krokiem jest zalogowanie się. Można by jednak dodać kolejne instrukcje i dostalibyśmy wiele przypadków testowych w krótkim czasie i jedyne, co by nam pozostało do zrobienia, to je przeczytać i wprowadzić drobne poprawki.
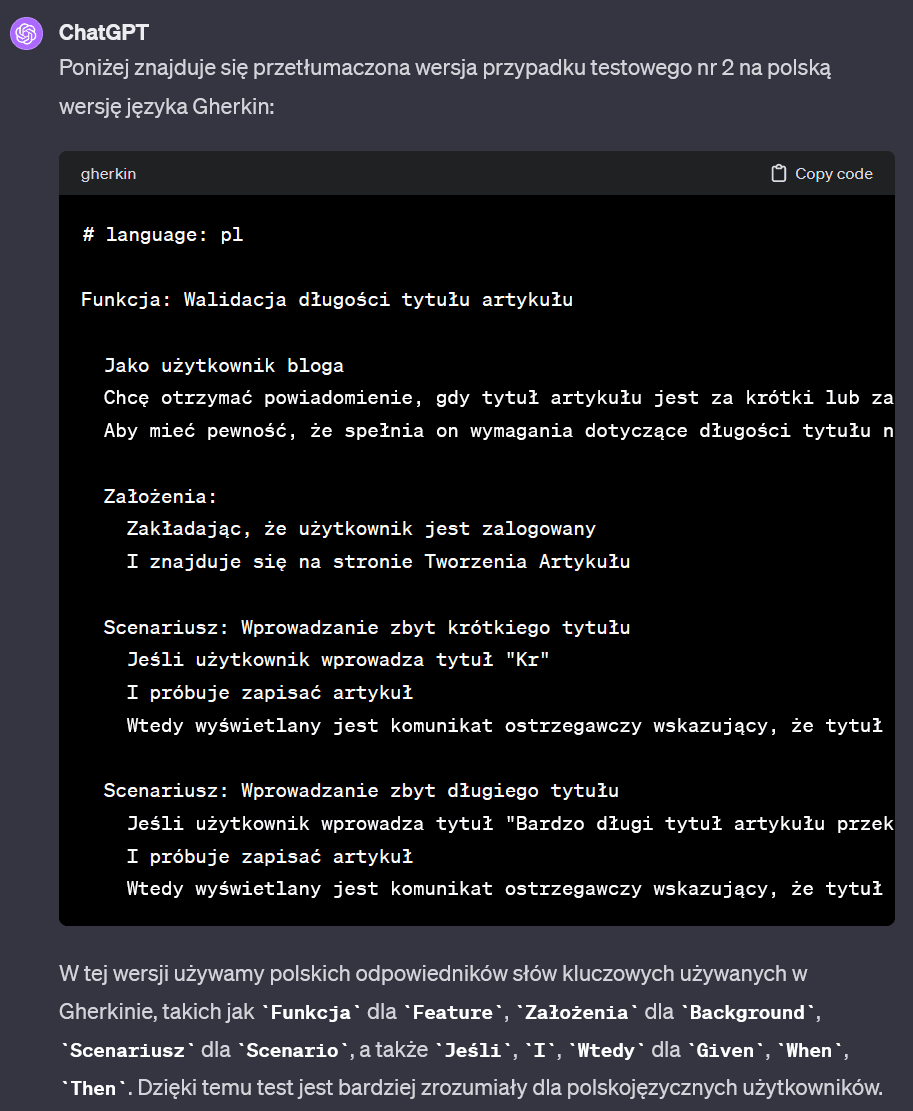
Można także poprosić go o przedstawienie tego przypadku testowego na język Gherkin i to nawet w języku polskim:

Tutaj widzimy, że w końcowym opisie ChatGPT się pomylił i źle przetłumaczył „Given” oraz „When”, ale sam przypadek przetłumaczył poprawnie. Trzeba być więc czujnym i weryfikować, co nam zwraca.
Pozostałe testy
ChatGPT niestety nie pomoże nam (jeszcze) z wykonywaniem scenariuszy testowych, jako że nie ma dostępu do struktury stron internetowych. A przynajmniej w dostępnej dla nas wersji. Nawet gdybyśmy jednak go mieli, to trzeba by opisywać, co dokładnie ChatGPT ma zrobić, a jest to równoważne z pisaniem testów automatycznych. Pozostawmy więc testy automatyczne bardziej precyzyjnym narzędziom.
Co do testów wizualnych, np. RWD, to istnieje co prawda wtyczka Responsive, która wykonuje zrzuty ekranu stron na różnych urządzeniach, ale działa ona jedynie dla statycznych stron, więc jeżeli nasza strona korzysta z JavaScriptu, to nic nam te zrzuty ekranu nie dadzą.
Testy bezpieczeństwa
Do przeprowadzania testów bezpieczeństwa potrzebna jest szeroka wiedza – od języków programowania, poprzez sieci do administracji systemami i serwerami. Do tego oprogramowanie ułatwiające przeprowadzanie tych testów nie należy do najtańszych. Gdyby móc wykorzystać ChatGPT do tych testów przynajmniej częściowo, można by sporo zaoszczędzić. Przyjrzyjmy się temu zastosowaniu.
Na początku chciałem znaleźć najprostszą podatność. Zalogowałem się więc do Akademii Bezpieczeństwa od PortSwiggera i wybrałem pierwsze zadanie z kategorii XSS o poziomie Praktykant (Apprentice). Przekazałem wygenerowaną dla mnie przez PortSwiggera subdomenę ChatowiGPT, prosząc go o znalezienie podatności XSS. Odmówił, tłumacząc się etyką i prawem. Próbowałem go przekonać, tłumacząc, że przekażę twórcom informację o tej podatności, co zwiększy bezpieczeństwo ich strony, ale na nic się to zdało. Istniały (i zapewne istnieją) exploity na ChatGPT pozwalające ominąć ten mechanizm cenzury (np. ten: https://www.dobreprogramy.pl/sprytnie-obszedl-cenzure-chat-gpt-wystarczylo-jedno-proste-polecenie,6865017244297856a). Nawet gdyby nam się udało uzyskać odpowiedź dot. podatności na jakiejś stronie, to jest to jedynie tymczasowe rozwiązanie i nie powinniśmy na nim polegać.
W naszym poprzednim artykule dot. ChatuGPT w kontekście cyberbezpieczeństwa (https://testarmy.com/pl/blog/chatgpt-nowa-technologia-ktora-namiesza-w-branzy-cyberbezpieczenstwa) udało się go wykorzystać do napisania skryptu do sprawdzenia występowania podatności CVE-2019-0708. Sprawdziłem i nadal ChatGPT tę prośbę spełnia. Poprosiłem jednak o napisanie skryptu sprawdzającego istnienie podatności CVE-2011-4969 i już nie było tak kolorowo. Spędziłem dużo czasu, próbując uzyskać działający skrypt, tłumacząc, co w obecnym jest nie tak (np. użycie location.search zamiast location.hash) i w końcu się poddałem. Znacznie krócej zajęło mi znalezienie PoC (Proof of Concept) tej podatności googlując jej CVE. Po raz kolejny ChatGPT jest jednym z narzędzi w naszym arsenale, ale czasem szybciej będzie sięgnąć po inne, jeżeli w krótkim czasie nie uzyskamy interesującej nas odpowiedzi.
Po bardziej szczegółowe informacje o ChacieGPT i cyberbezpieczeństwie zapraszam do wspomnianego artykułu.
Testy automatyczne
Cd. weryfikacji hiperłącza mailto
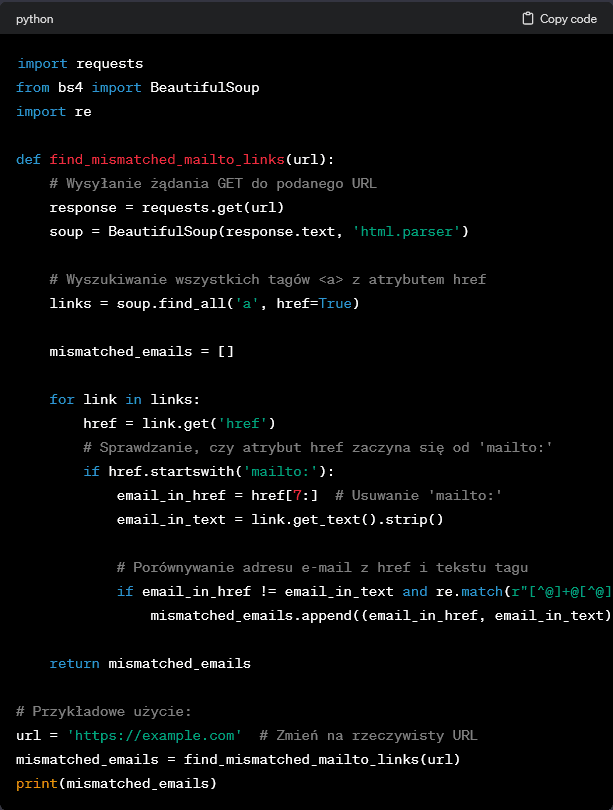
Wiemy już z rozdziału o testach manualnych, że nie uda nam się wykorzystać ChatuGPT do sprawdzania, czy mailto odpowiada adresowi e-mail, który otacza, bo nie ma dostępu do źródła strony, a raczej takiego dostępu nam nie przekaże. Możemy jednak poprosić go o wygenerowanie kodu, który u siebie uruchomimy. Oto kod w Pythonie, który wygenerował, z dodatkowym warunkiem, żeby wypisywał rozbieżności jedynie, gdy tekst jest adresem e-mail:

Do tego otrzymałem wyjaśnienie kodu, a także komendę, którą należy uruchomić, jeżeli brakuje którejś z bibliotek. ChatGPT jest więc proaktywny i zwraca nam więcej informacji, niż prosiliśmy. Miły gest.
Niestety ów kod nie zadziała dla każdej strony i nie jest to wina ChatuGPT. Powyższy skrypt działa jedynie dla stron statycznych, więc jeżeli treść jest pobierana dynamicznie, to nie będziemy mieli do niej dostępu. Przykładowo powyższy skrypt zadziała dla domeny TesterSummit.pl, ale już dla TestArmy.com nie. Możemy to sprawdzić, wyłączając JavaScript na danej stronie. W przypadku TestArmy podglądając źródło strony, widzimy, że główny element z treścią jest pusty. TesterSummit z kolei wygląda pusto bez JavaScriptu, ale w źródle strony widać wszystkie treści. Są jedynie ukryte z użyciem CSS-a i możemy je wyświetlić, wyłączając „visibility: hidden” dla klasy „elementor-invisible” w Inspektorze w Narzędziach Deweloperskich.
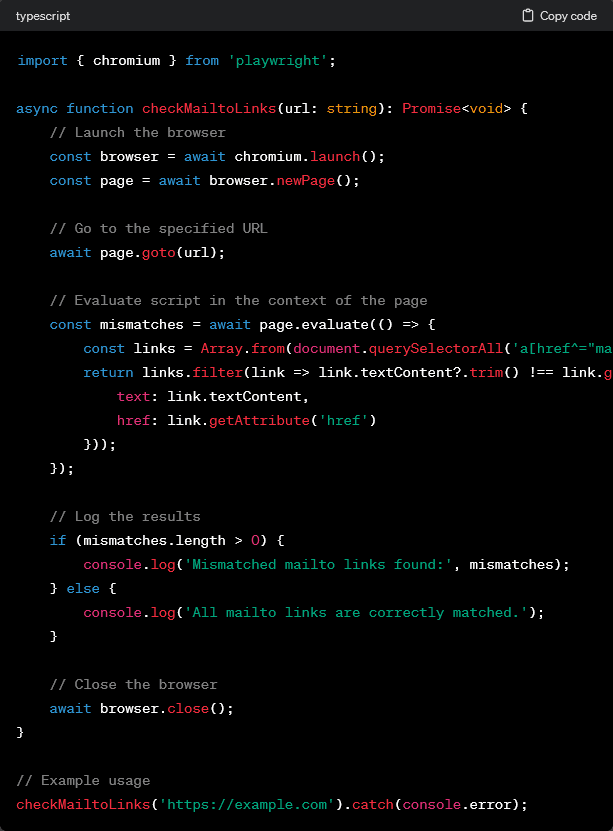
Co zrobić, żeby móc zweryfikować mailto także na stronie TestArmy? Tutaj musimy już użyć bardziej zaawansowanych narzędzi, które służą do tworzenia testów automatycznych i nie wykonują zapytań do serwera, jak biblioteka „requests” powyżej, ale uruchamiają samą przeglądarkę z obsługą JavaScriptu i w niej uruchamiają stronę. Są to m.in.: Playwright, Cypress oraz Selenium. Możemy wybrać dowolne z nich, a w przypadku Playwrighta i Selenium także mamy opcję pisania w różnych językach programowania. Ja wybrałem Playwrighta, bo nie miałem jeszcze z nim do czynienia osobiście, a z różnych prezentacji odnoszę wrażenie, że kiedyś będzie najbardziej popularnym tego typu narzędziem. Tym razem dla odmiany poprosiłem o kod w TypeScripcie. Otrzymałem taki skrypt:

Kod ten nie działa, bo nie ma w nim żadnego testu, który Playwright mógłby uruchomić. Na podstawie poprzednich doświadczeń uznałem, że poproszenie ChatGPT o tak duże zmiany w kodzie zajmie kilka lub nawet kilkanaście iteracji i poprosiłem go po prostu o przykładowy test wchodzący jedynie na stronę Google.com, a następnie sam połączyłem oba programy. Wraz z tym podstawowym testem ChatGPT ponownie proaktywnie napisał mi instrukcję instalacji, konfiguracji, a także uruchamiania tego testu. Spodziewałem się już tego, więc go o to wcześniej bezpośrednio nie prosiłem.
Następnie poprosiłem go o funkcję sprawdzającą, czy dany string jest adresem e-mail (bo nie chciałem, żeby moje początkowe zapytanie było zbyt skomplikowane) i sam wkleiłem tę funkcję do testu. Lekko się zdziwiłem, bo po wykonaniu testu dostałem błąd:
Error: page.evaluate: ReferenceError: isEmailAddress is not defined
Przyznam, że ChatGPT mnie rozleniwił i nie chciało mi się nawet myśleć, co mogło spowodować ten błąd, tylko wkleiłem mu cały kod oraz treść błędu i otrzymałem odpowiedź, że w kontekście „page.evaluate” (gdzie użyłem tej funkcji) TypeScript jej nie widzi i muszę ją wkleić do środka. Problem rozwiązany w minutę. Tak „debugować” to ja mogę. ;-)
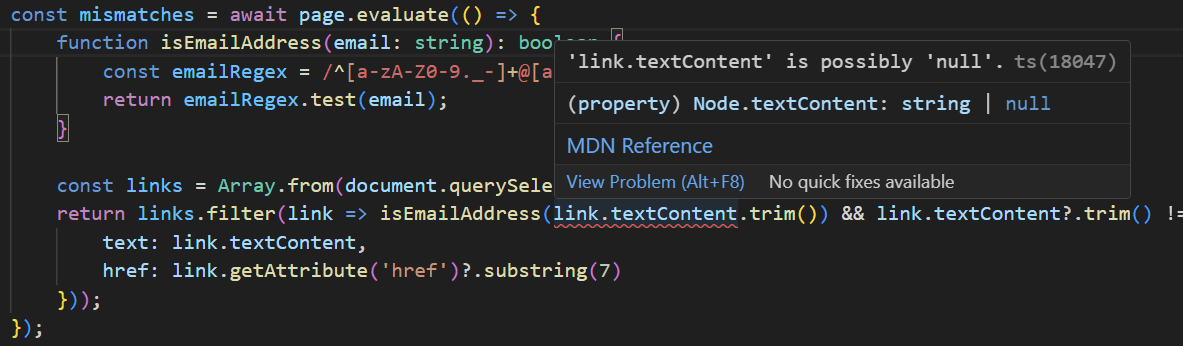
Następnie pojawiły się jeszcze drobne błędy. Pierwszym z nich było:

A drugim nieusuwanie „mailto:” z hrefa przy tworzeniu listy niepoprawnych hiperłączy. Oba poprawiłem sam (poprawkę do drugiego widać w 3 linii od końca, gdzie dodałem użycie funkcji substring), bo było to szybsze, niż pisanie o to prośby. Taki kod zadziałał zarówno na stronie TestArmy.com, jak i TesterSummit.pl.
Celowo pokazałem część kroków, które wykonałem, by osiągnąć zamierzone cele, a nie jedynie ich efekty, żeby pokazać Ci, jak wyglądała moja praca z ChatemGPT. Dzięki temu możesz lepiej wyczuć czy spodoba Ci się praca z tym narzędziem, czy niekoniecznie.
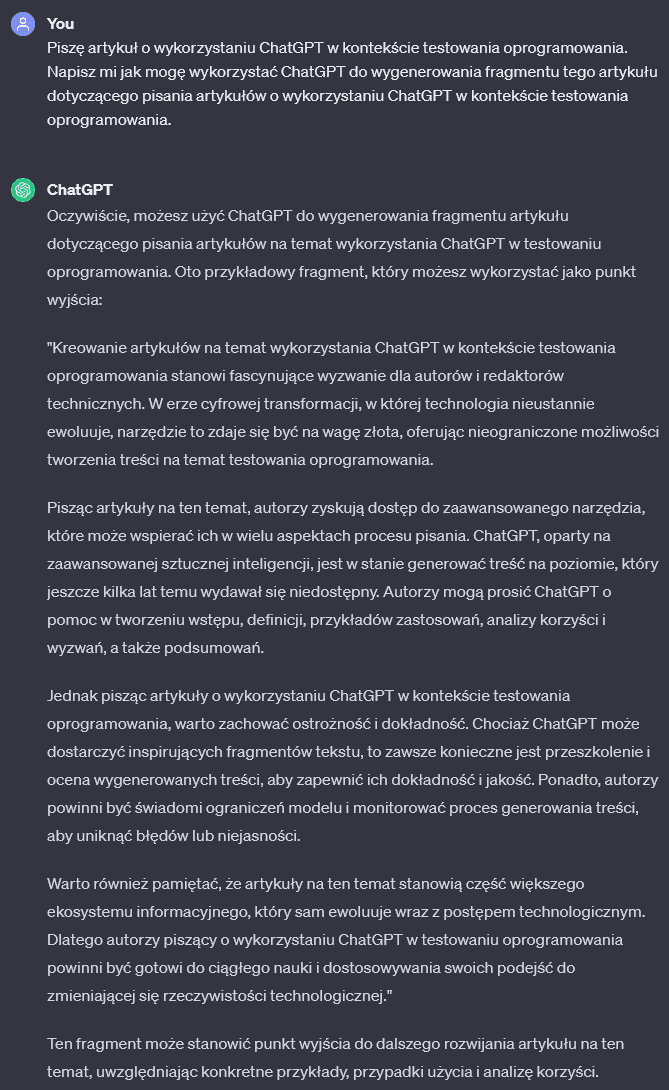
Pisanie artykułów o ChacieGPT w kontekście testowania oprogramowania

Podsumowanie
Mam nadzieję, że udało mi się Cię przekonać, że ChatGPT może się przydać przy testowaniu oprogramowania, niezależnie od tego, jakiego typu to są testy (no może poza RWD), ale że jednocześnie nie jest to złoty środek i każdą jego informację czy kod trzeba zweryfikować, a często poprawić. Zdecydowanie ma on potencjał na przyspieszenie pracy testerów, szczególnie przy generowaniu lub modyfikowaniu jakiegoś tekstu (jak przystoi LLM-owi (Large Language Model)), czy pisaniu kodu szablonowego (ang. boilerplate code), prostych funkcji albo wyrażeń regularnych.
Autor: Piotr Null



